简介
本插件适合 PhpStorm/WebStorm ,专为小程序的 WePY 框架设计,更新至2.6 。打赏30元以下者可获得作者邮件感谢一次,此插件还有不少 ToDoList 要做,你的鼓励对我是重要的;30元及以上者可获得源码一份;50元及以上者可以获得源码注释。请在打赏备注中留下你的邮箱。当然,不打赏也不会影响你的任何使用

设置
支持ES6
正常情况下你并不需要做此设置,除非你的IntelliJ不认识单文件里的ES6
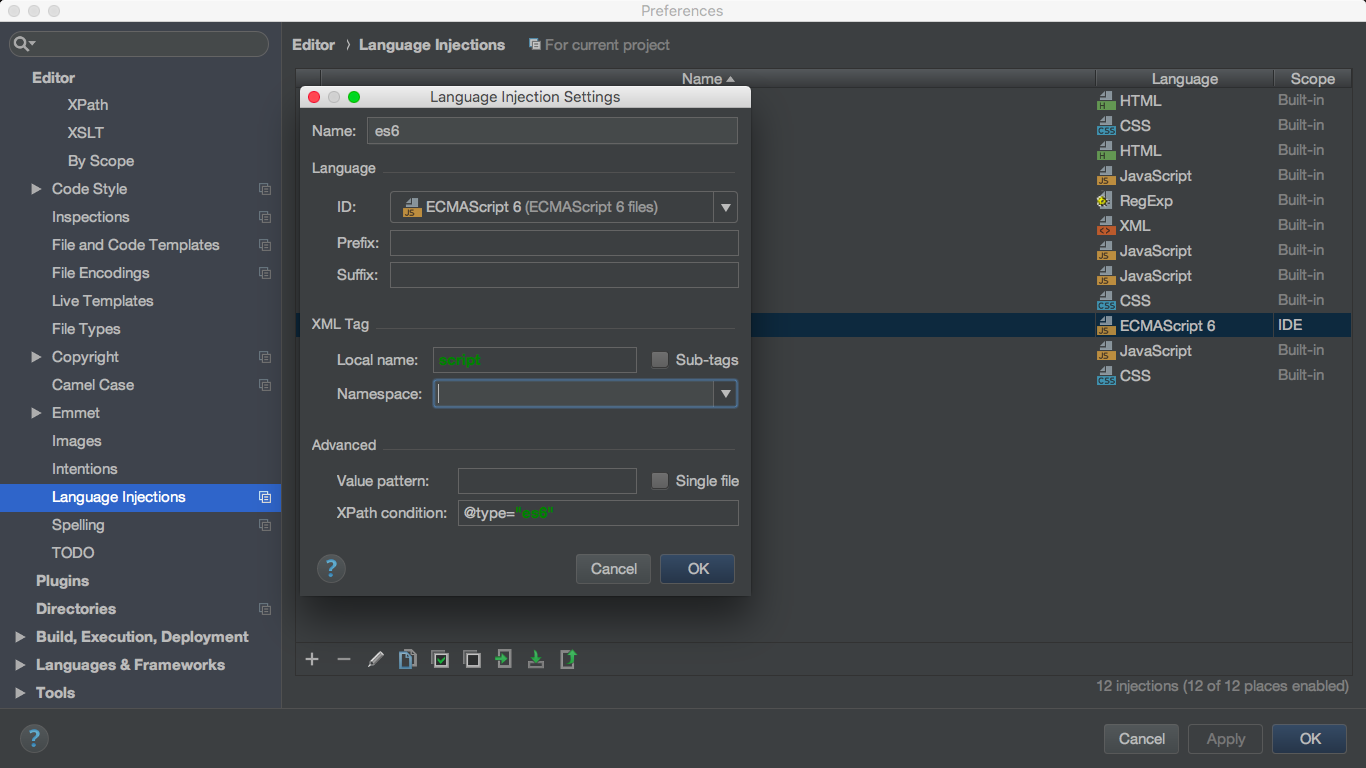
Settings => Language Injections 添加 XML Tag Injection

图1
如果xPaht condition灰色不让输入,就需要在plugin中开启
xPathView+XSLT Support插件
主题/配置
- 目的:解决IDE出现很多下划线提示等问题
方法1:更换到合适你的主题
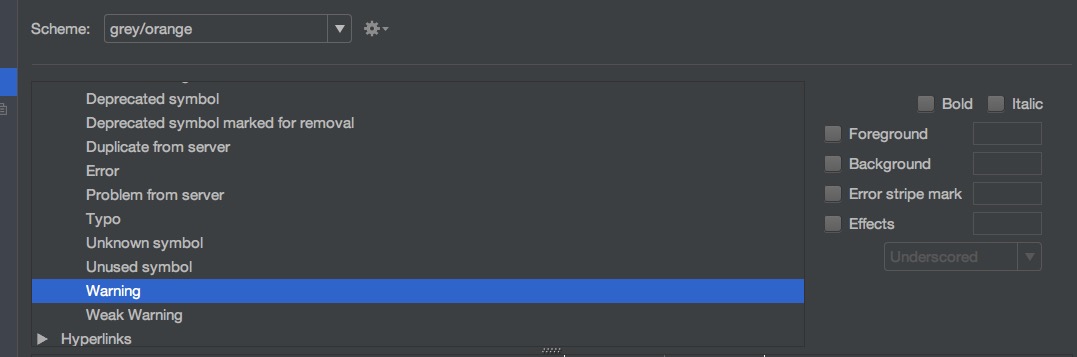
方法2:在现有主题基础上定制下划线等提示 图2

图2
Namespace
- 目的:解决
wx:if等 IDE 提示Namespace 'wx' is not bound
方法:取消选项
Editor/Inspections/XML/Unbound XML namespace prefix
- 目的:解决
安装
略
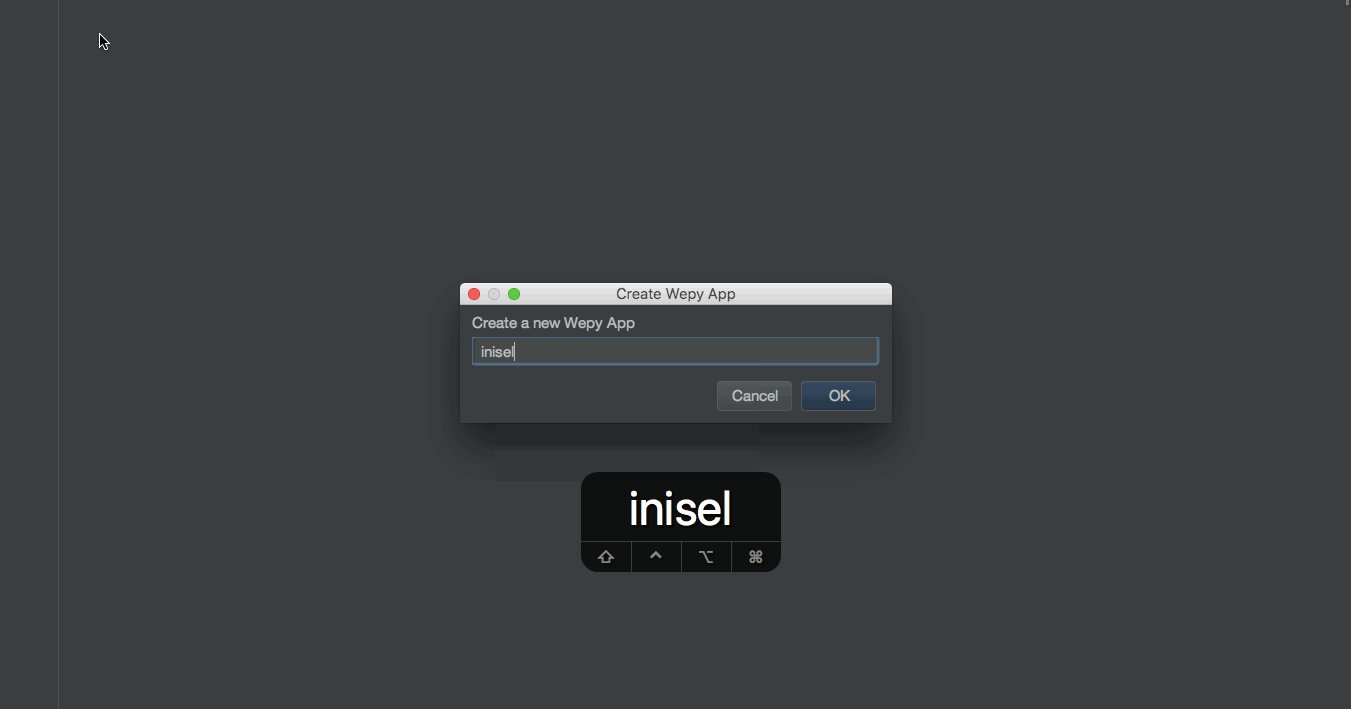
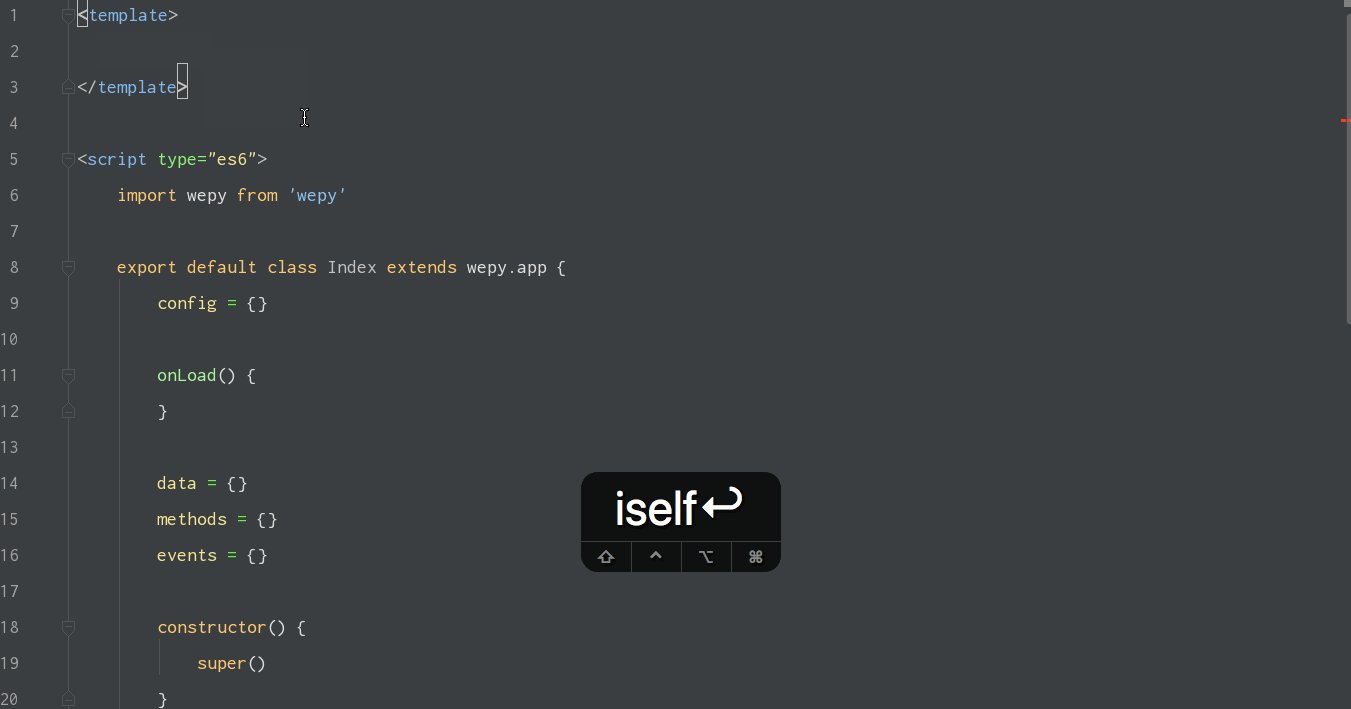
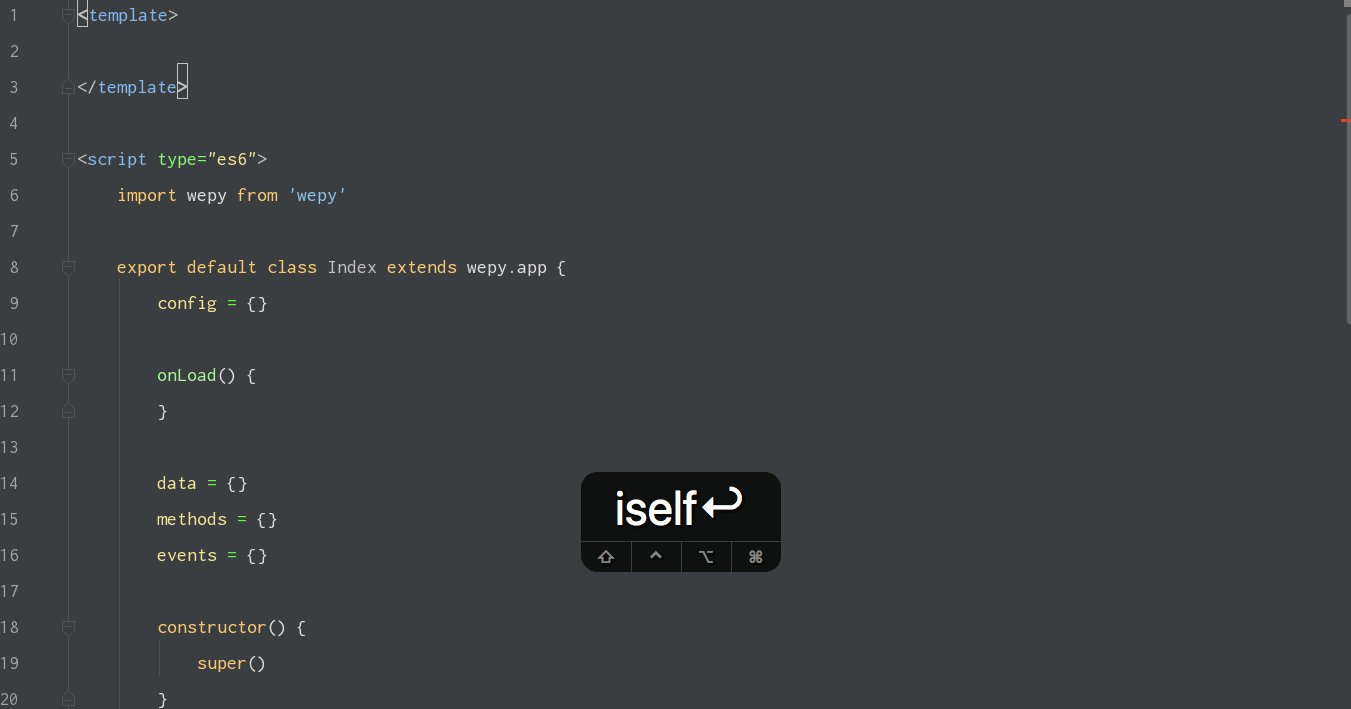
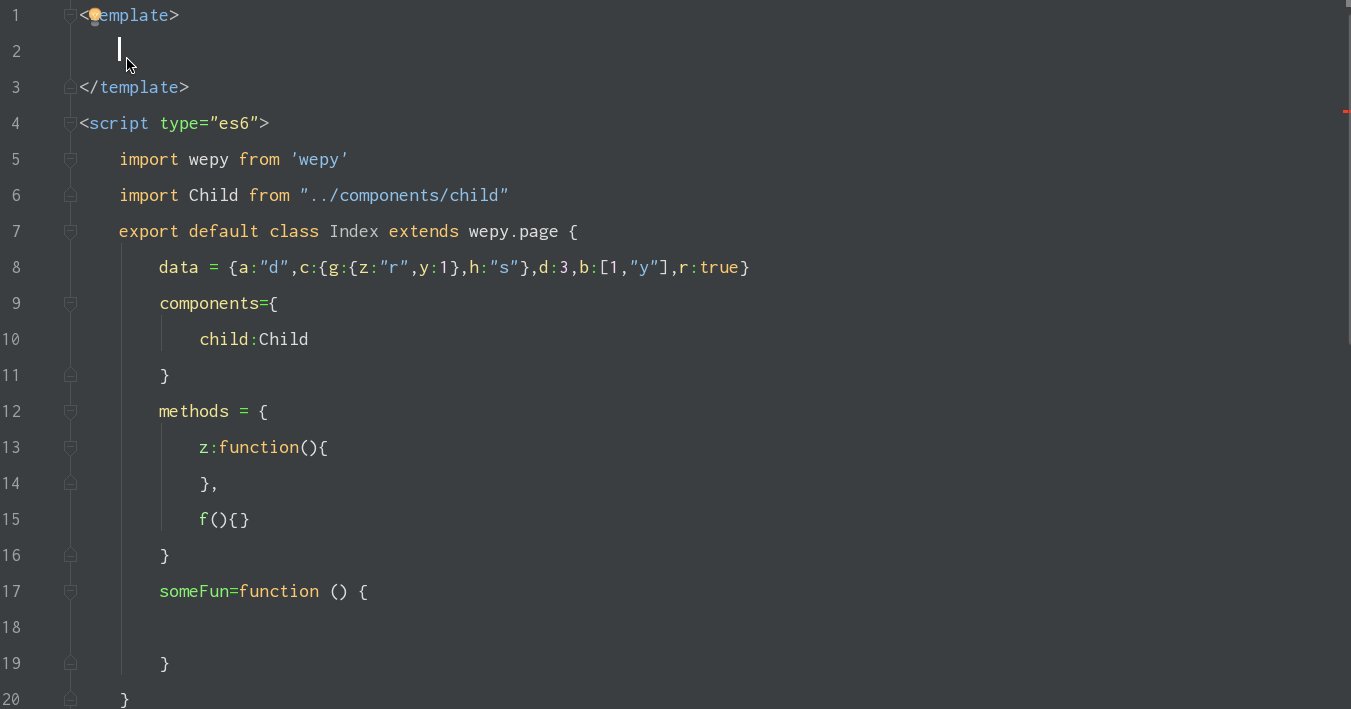
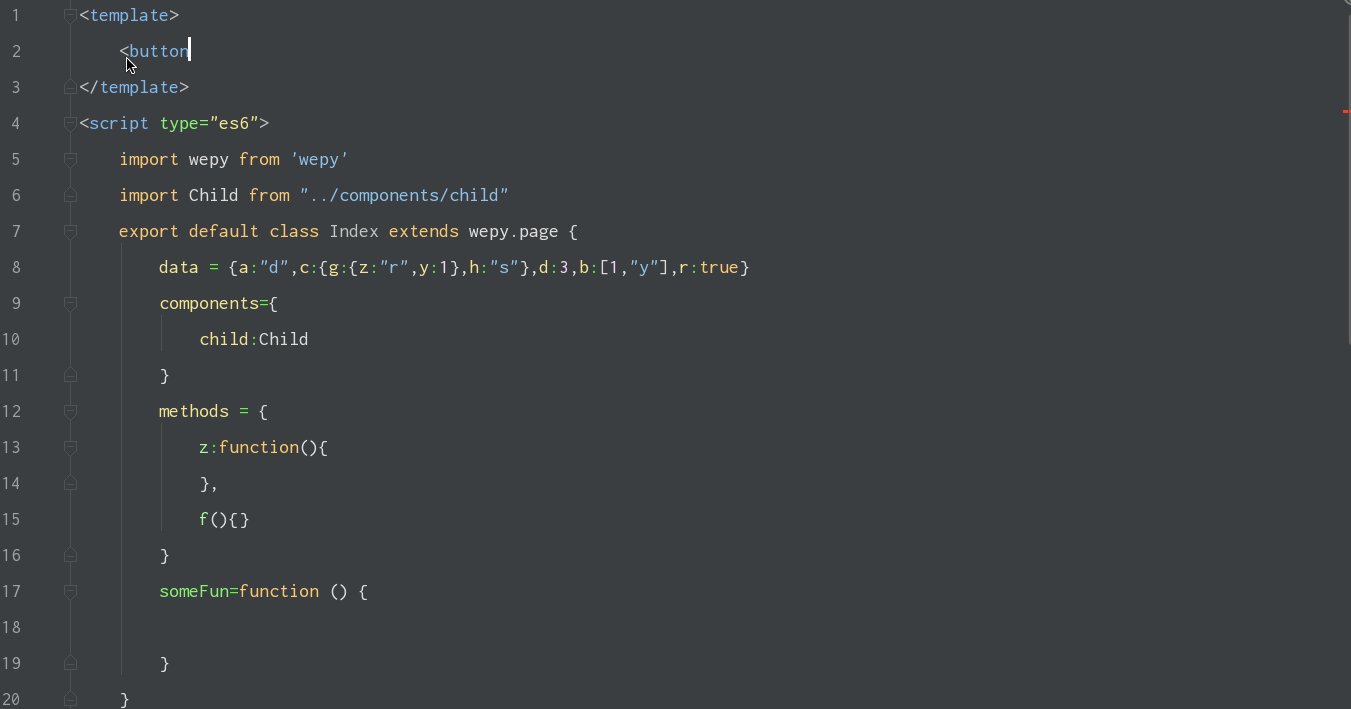
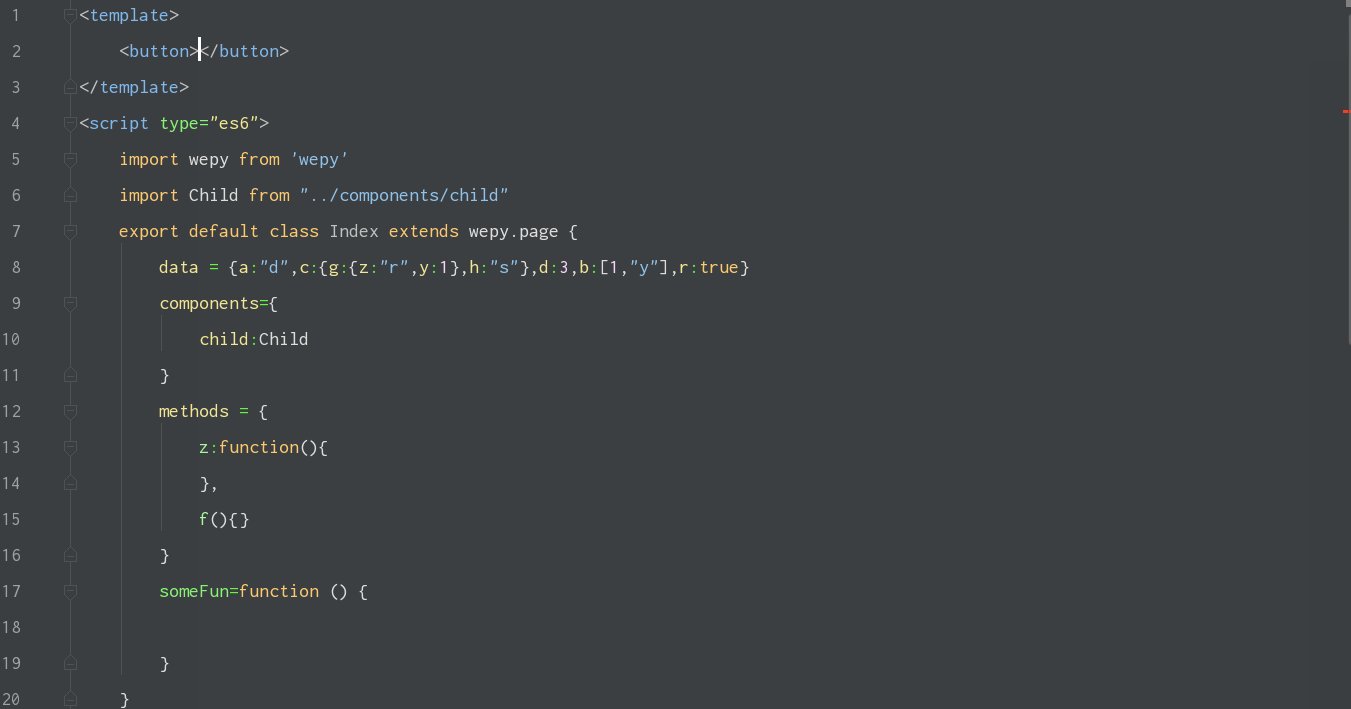
新建
支持新建、识别、高亮三种类型的WePY单文件:App/Page/Component。并且无需依赖其他,比如Vue插件

图3
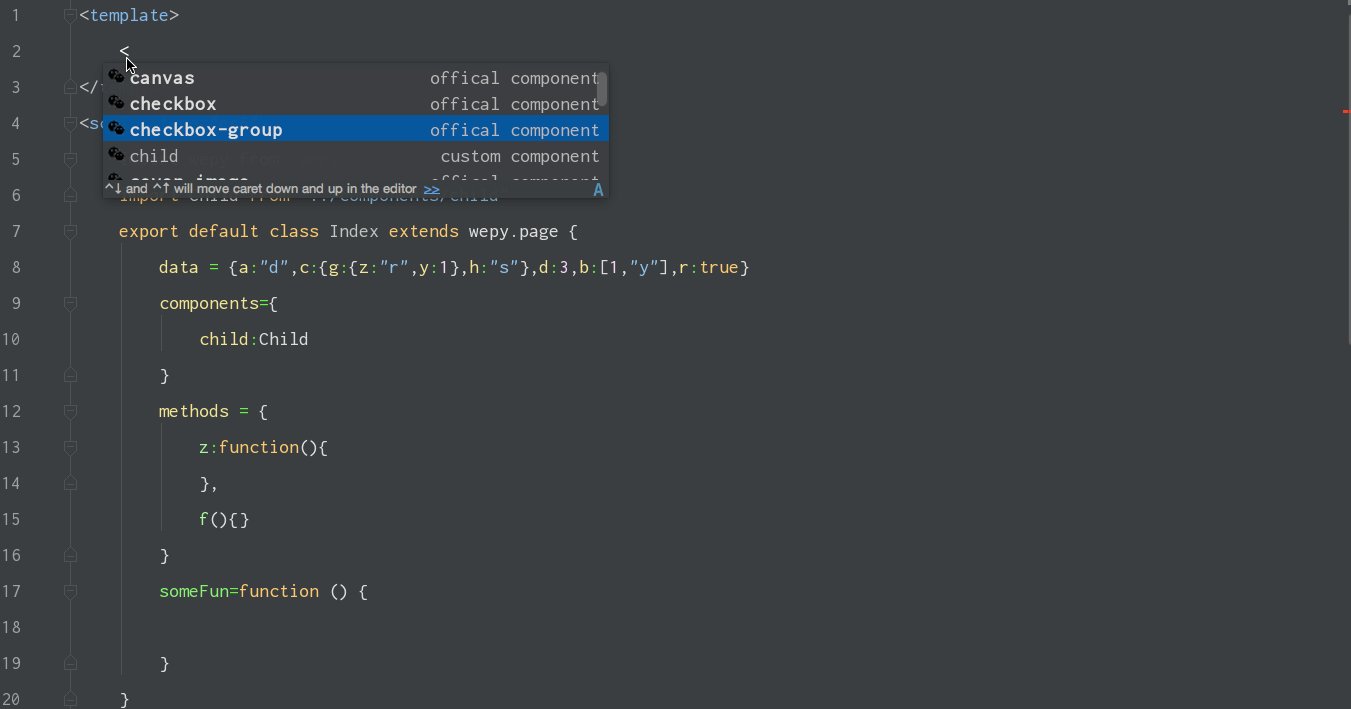
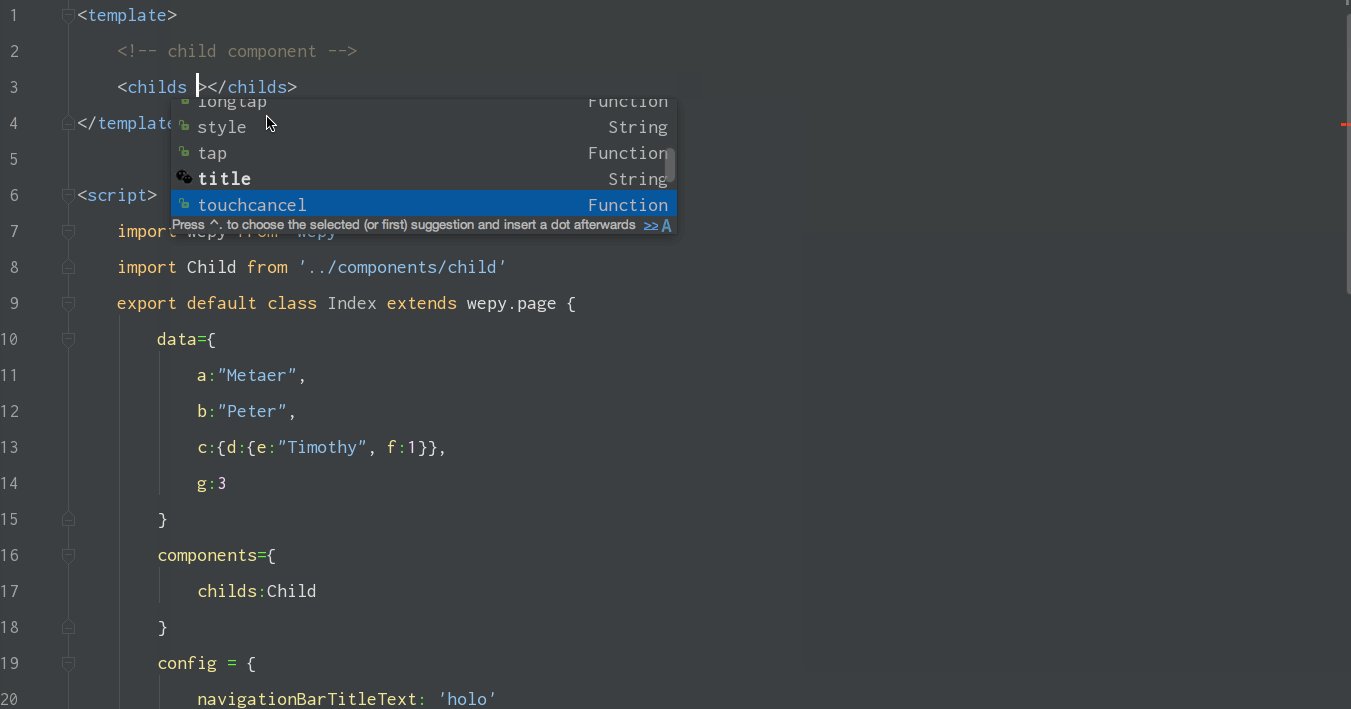
官方组件
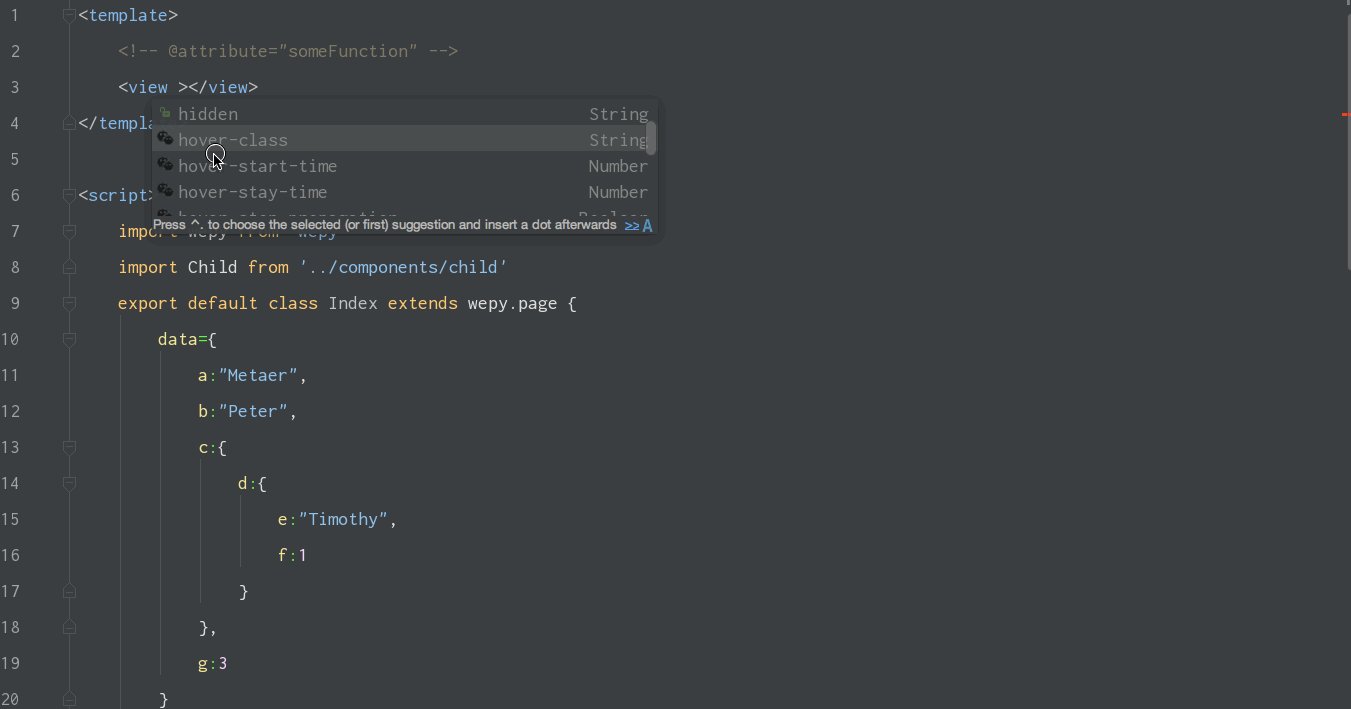
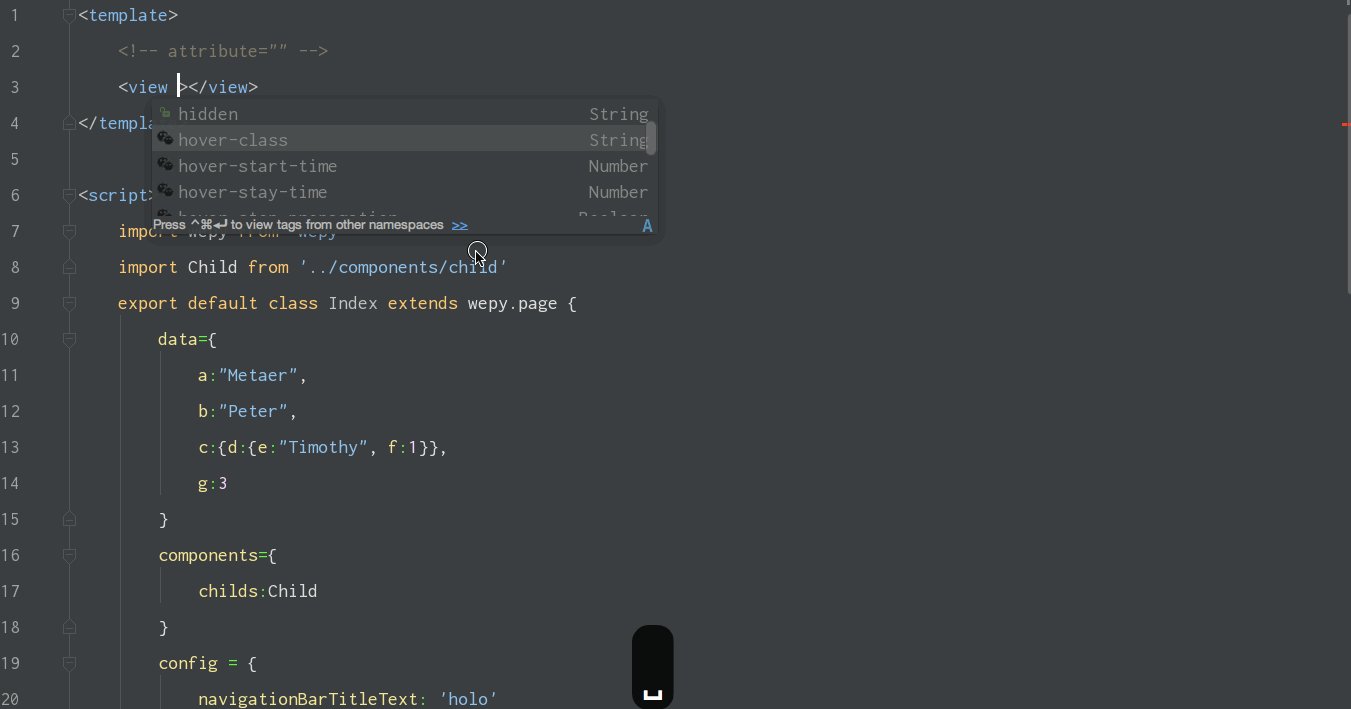
支持所有的官方组件和属性。如果该属性有默认枚举值(例如mode),则提示该枚举 图4
属性自动完成被唤醒时,会提示该属性的类型要求
属性绑定
- 支持
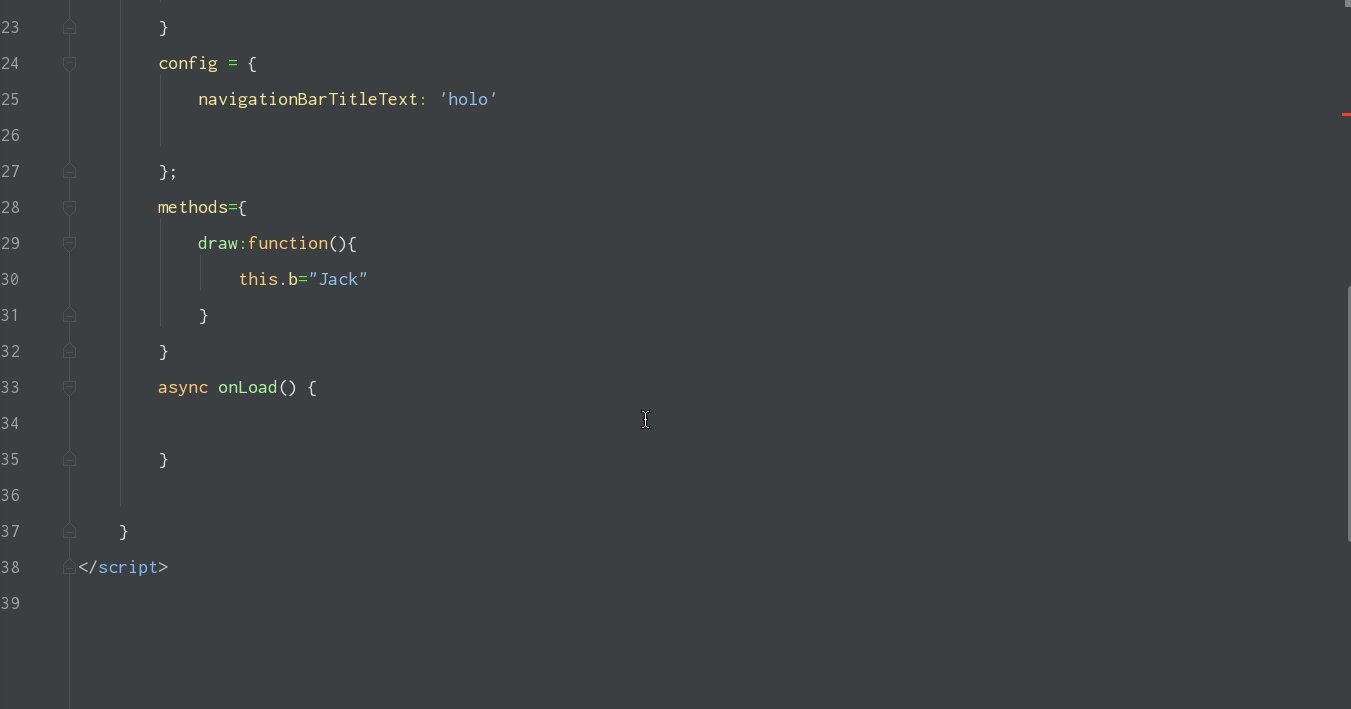
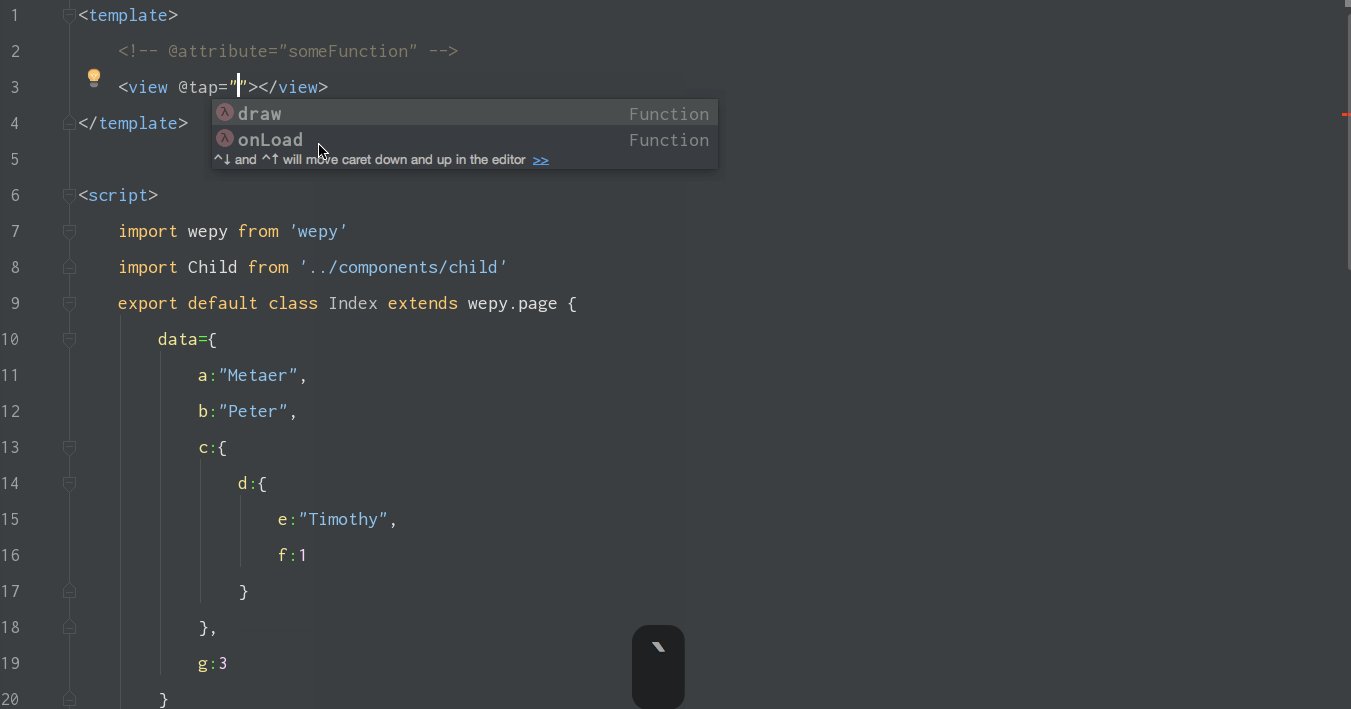
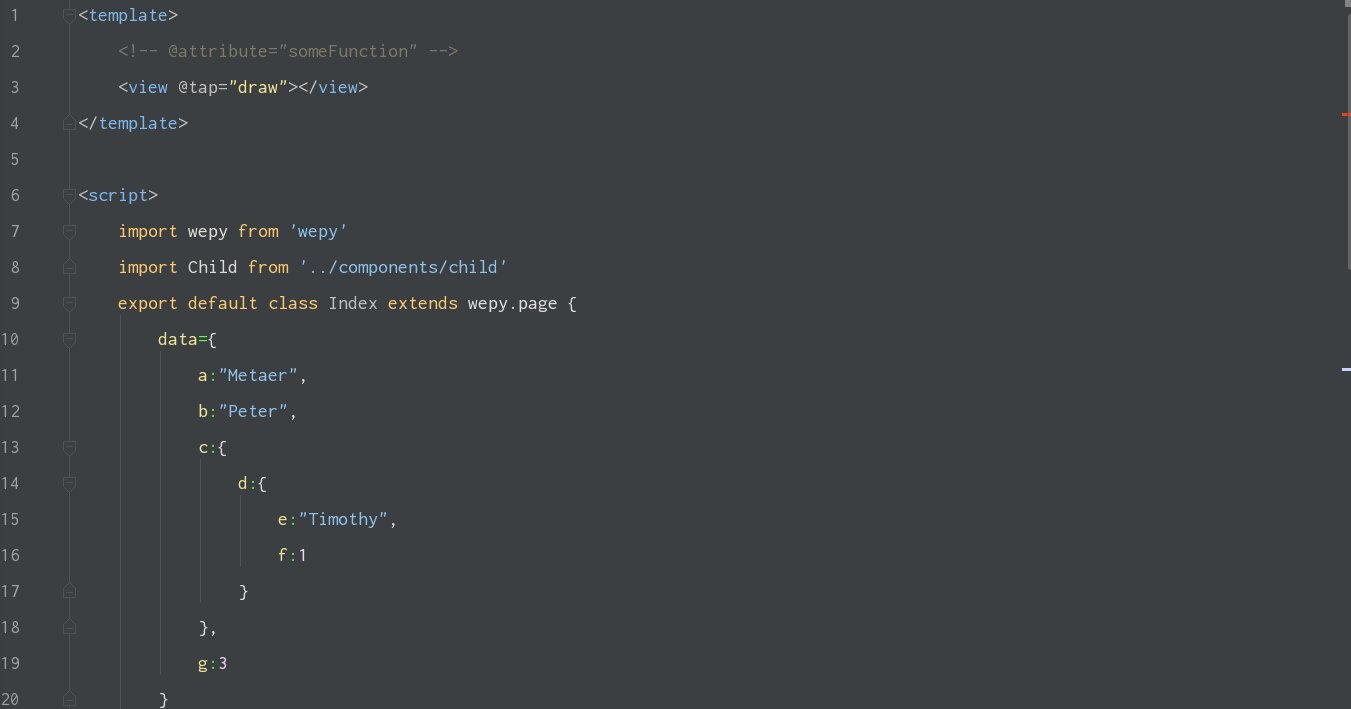
@键唤醒@attribute="someFunction"这种方法的绑定。并且支持在" "内通过`键再次唤醒自动完成 图5 - 支持
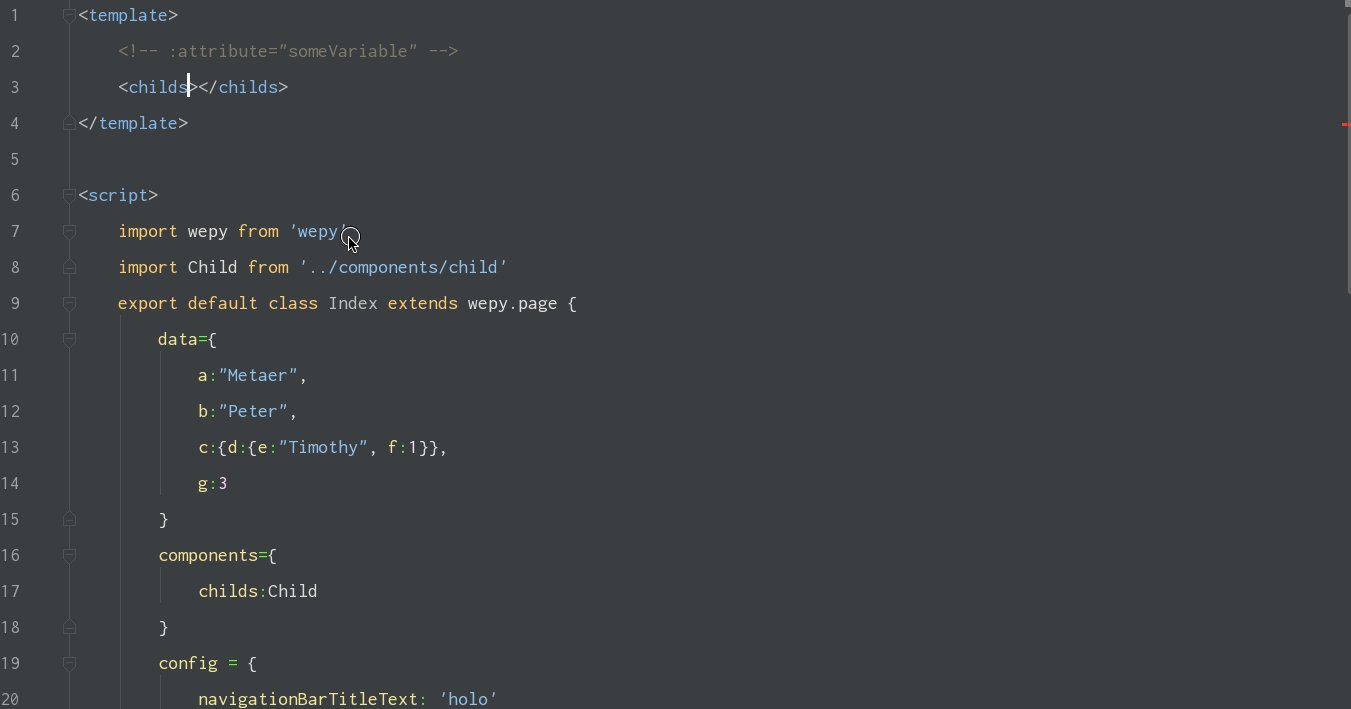
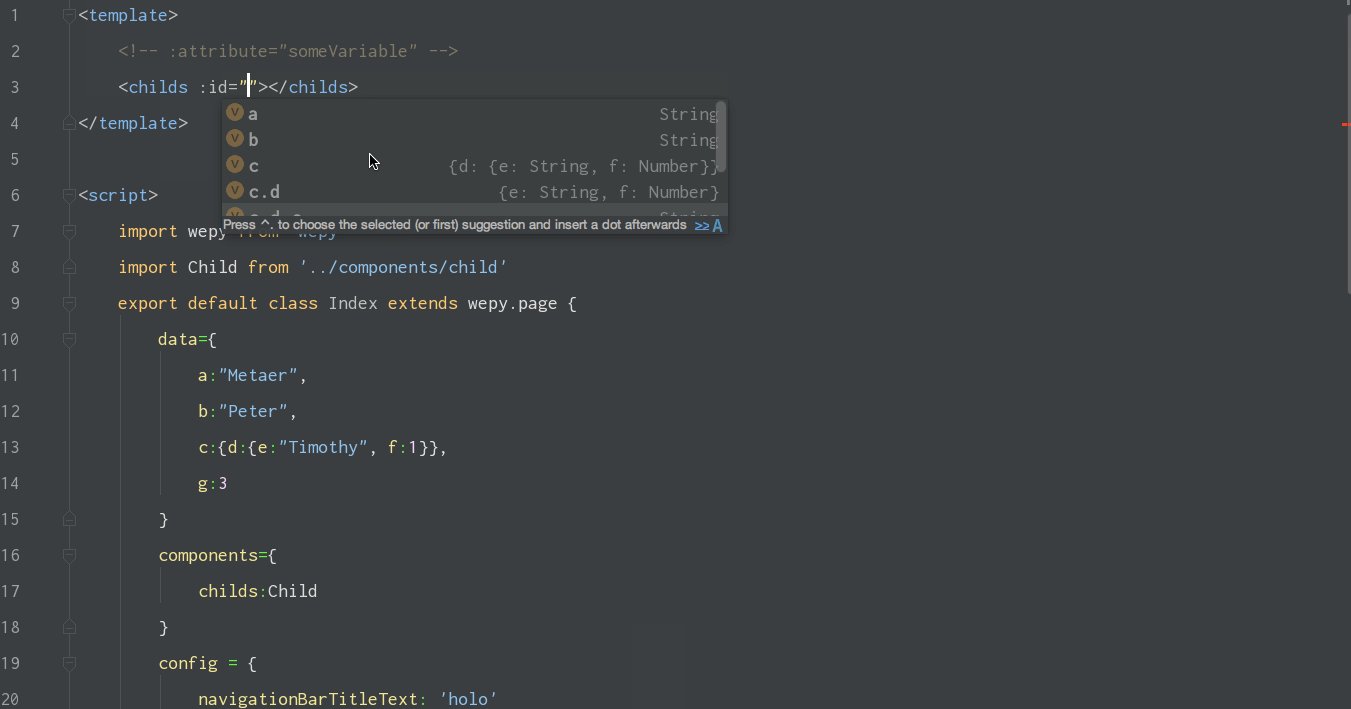
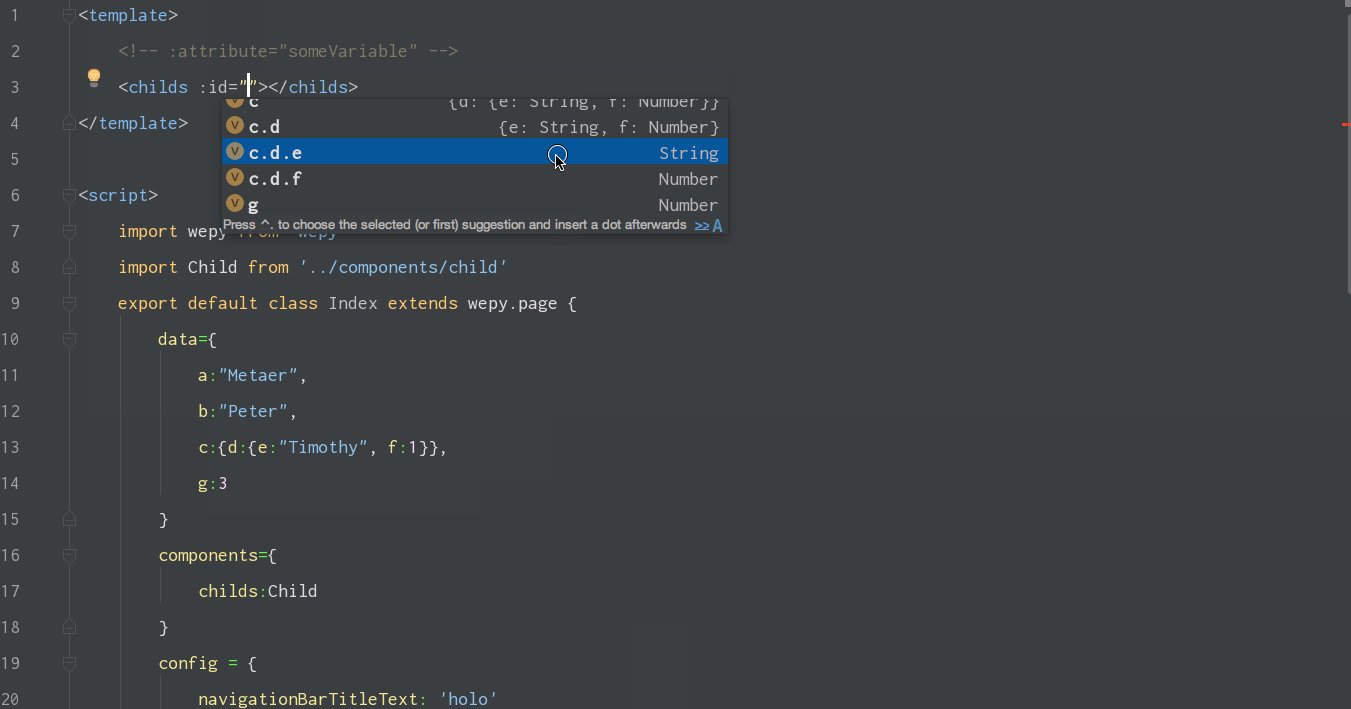
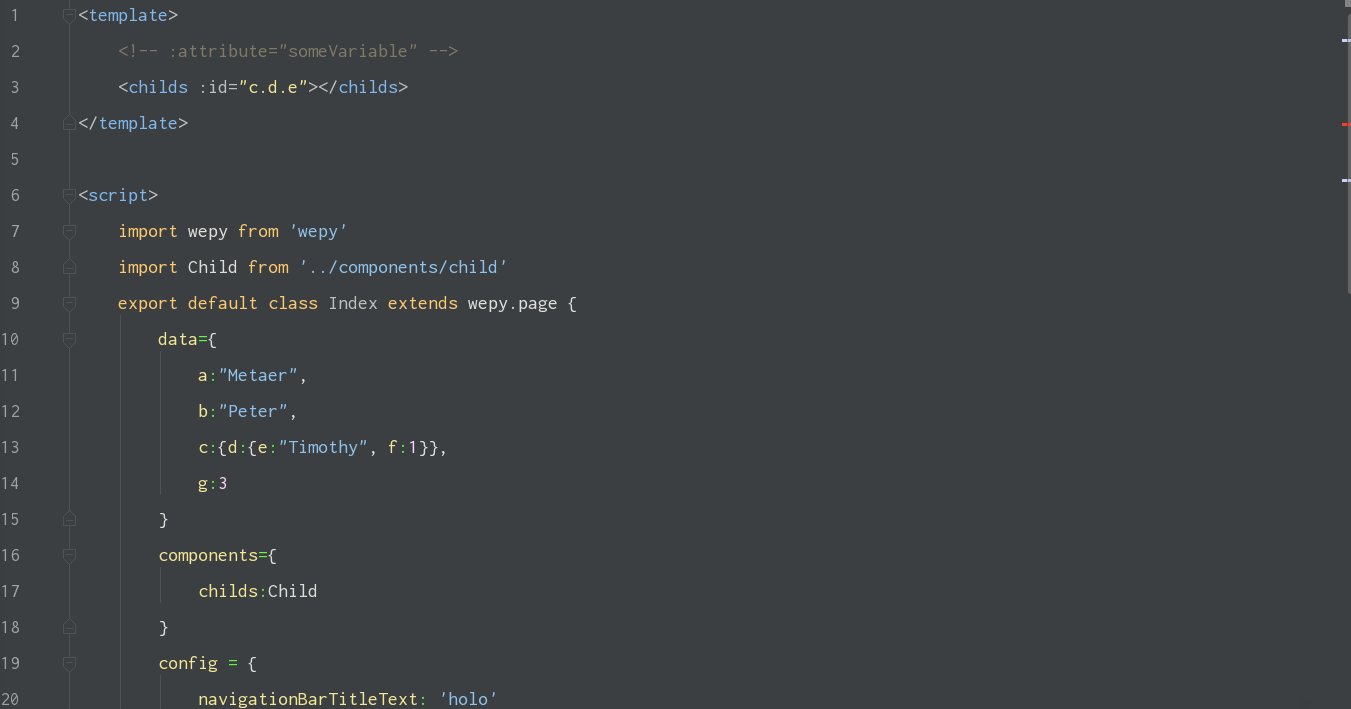
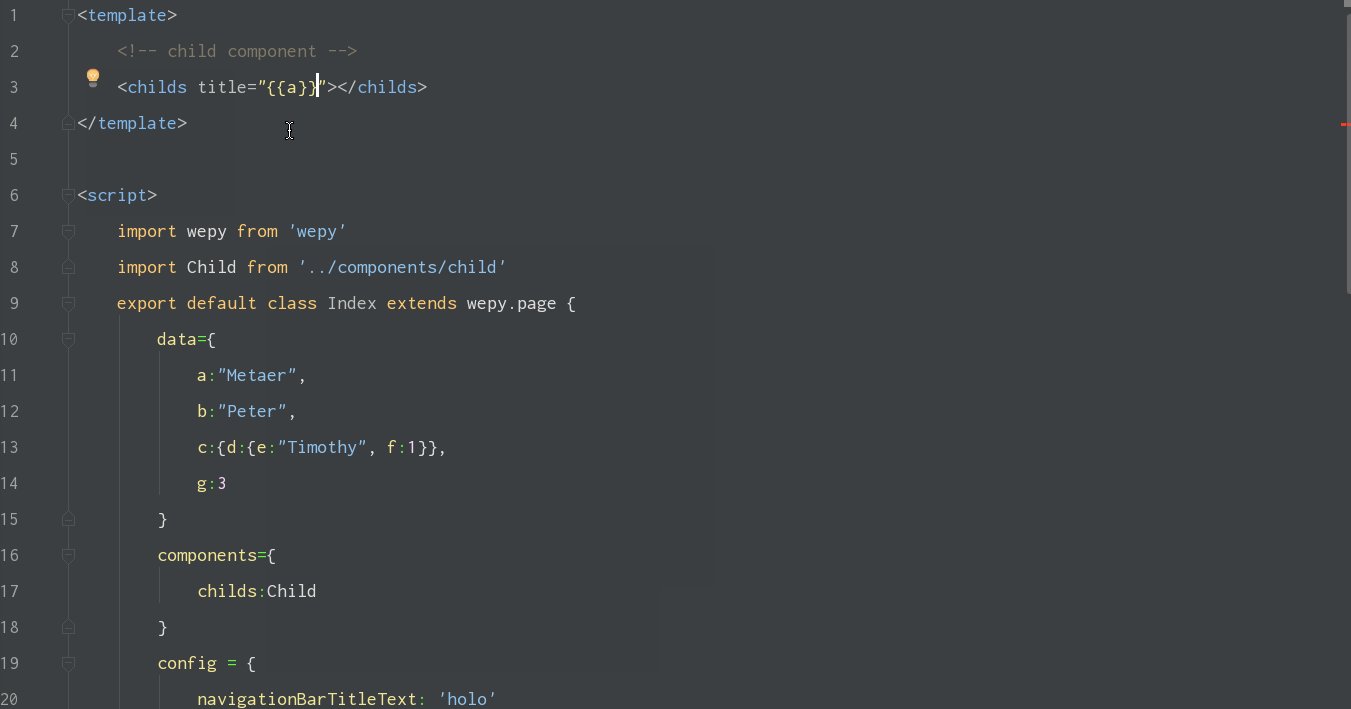
`键唤醒:attribute="someVariable"对子组件的动态传值。同上,支持" "内的`键唤醒 图6 - 支持在
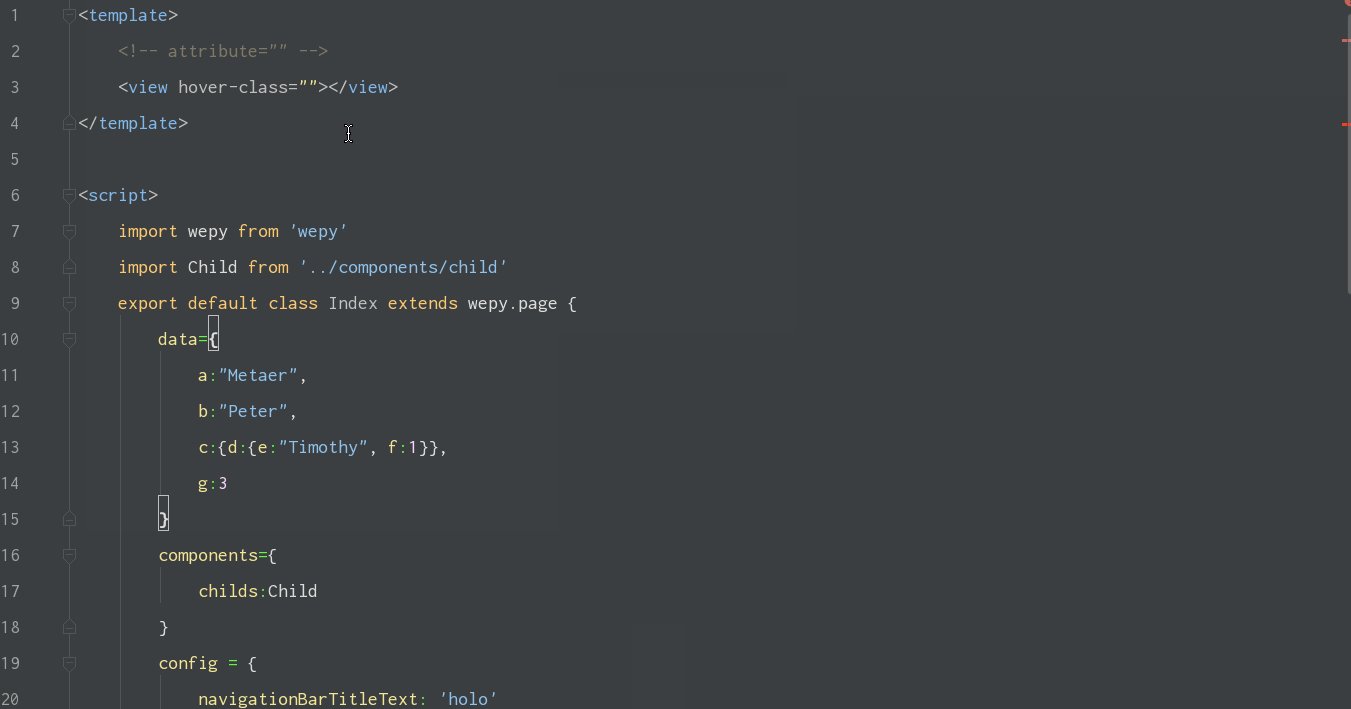
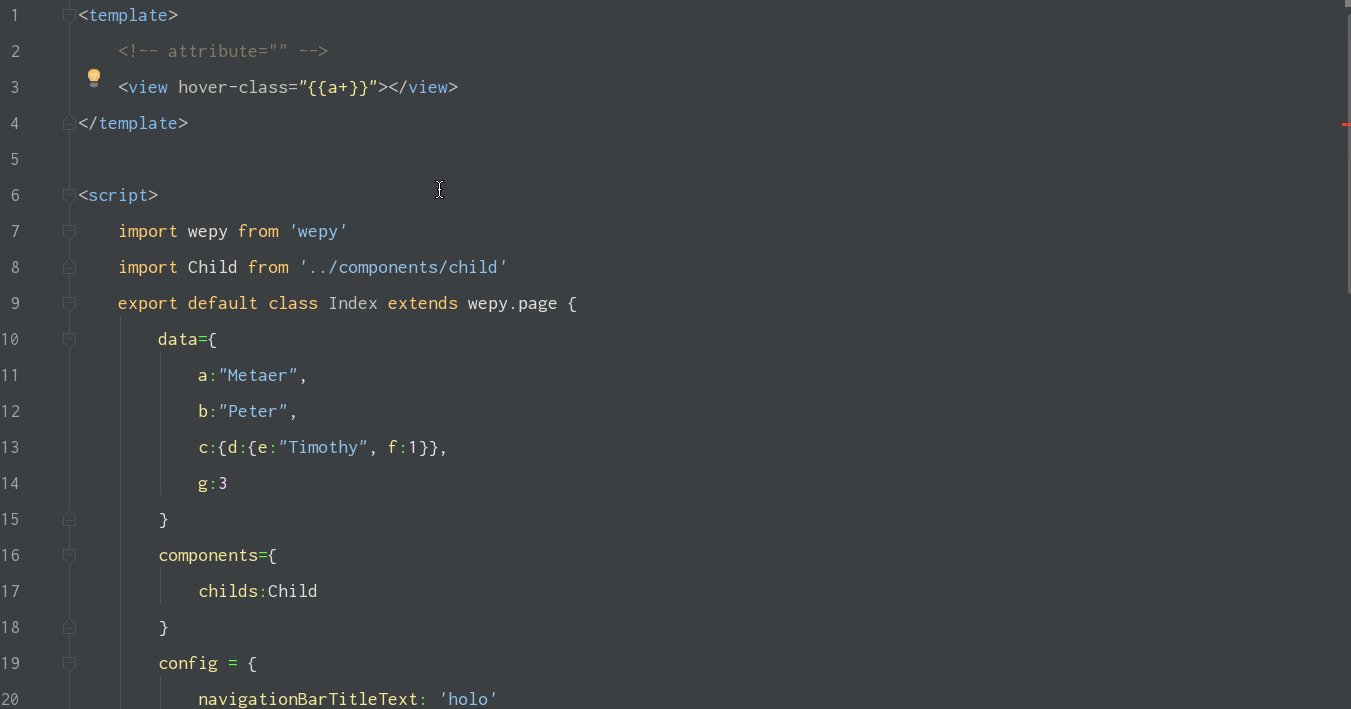
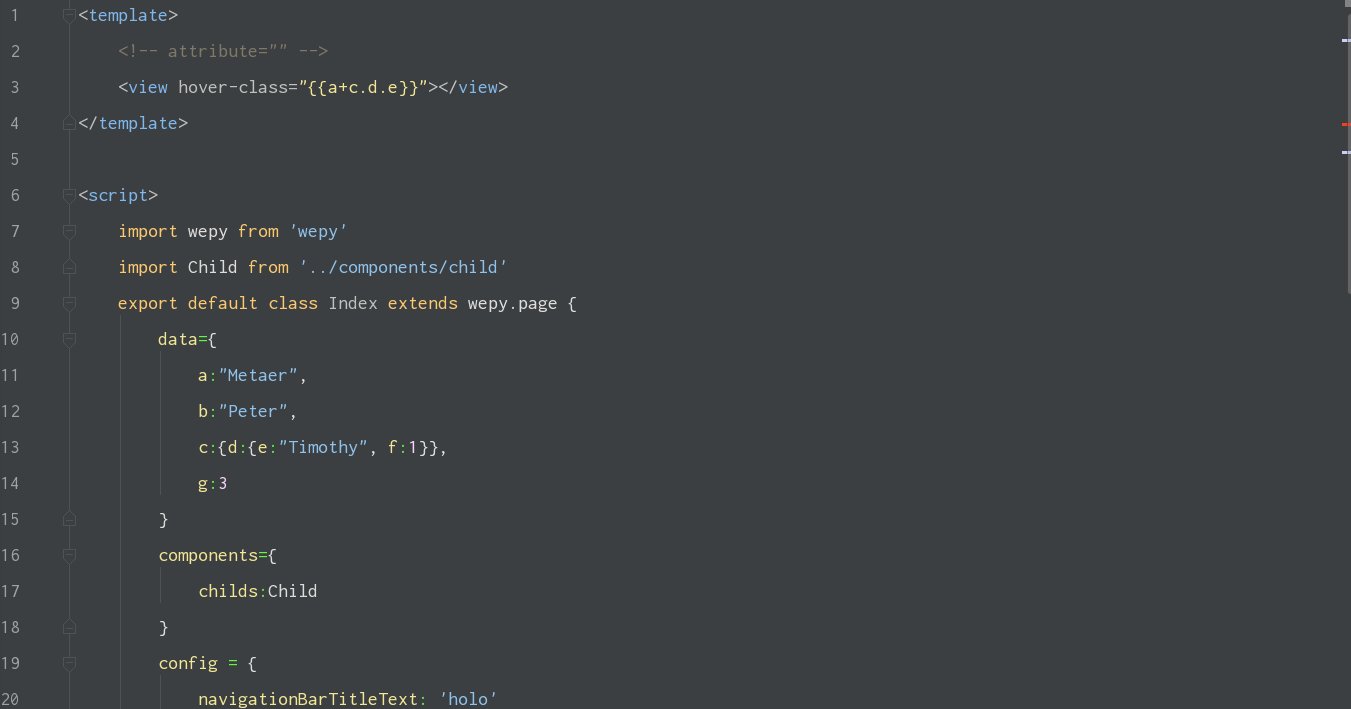
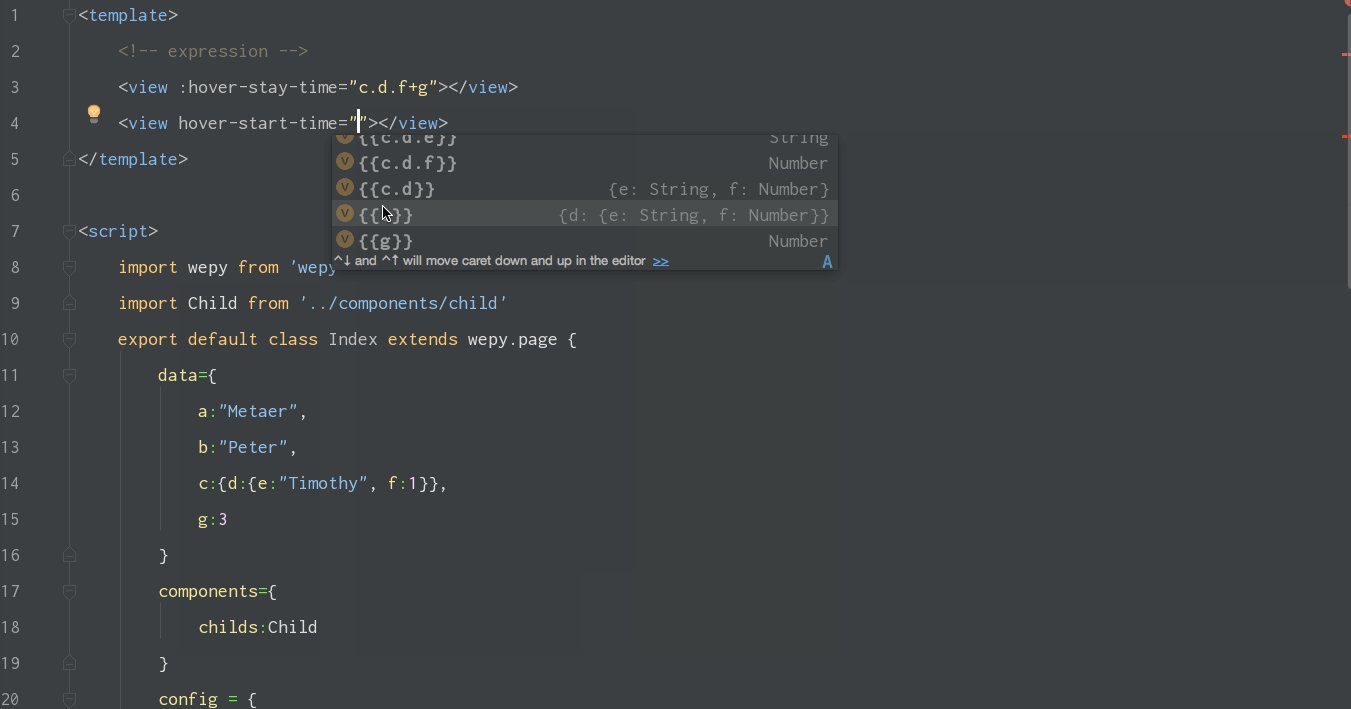
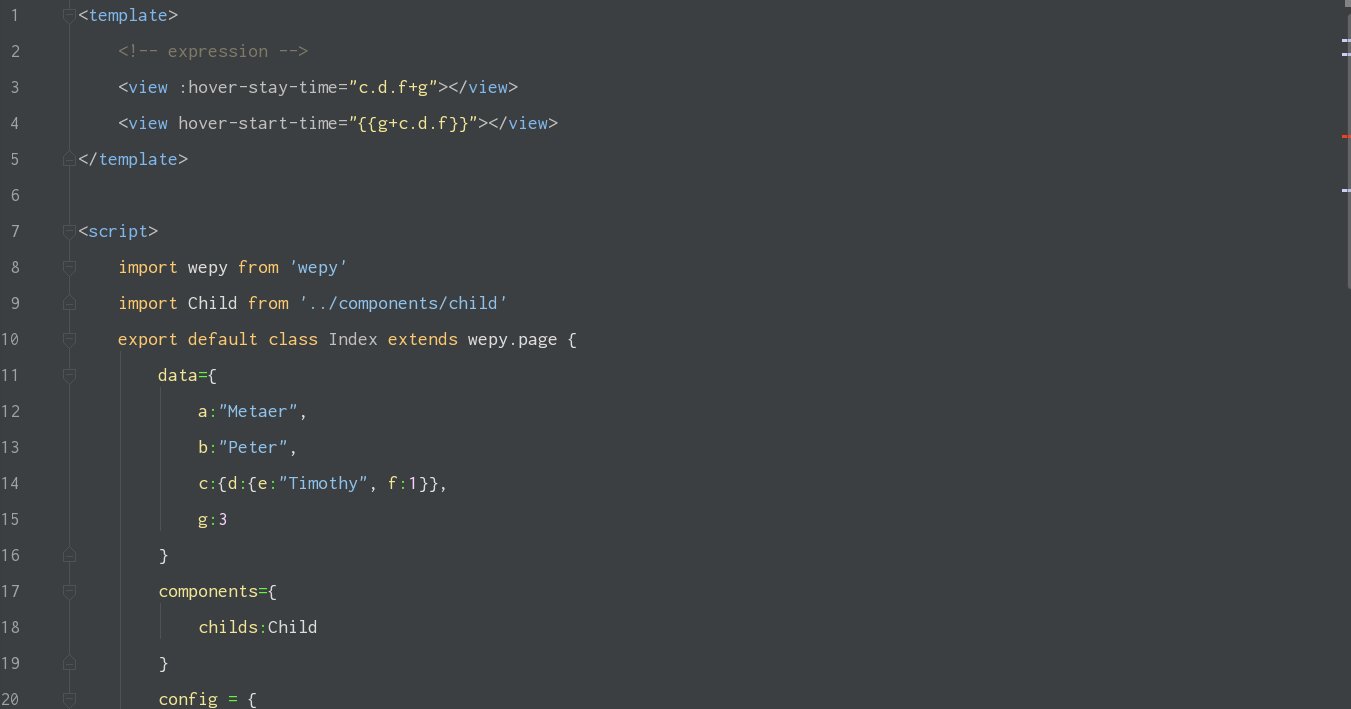
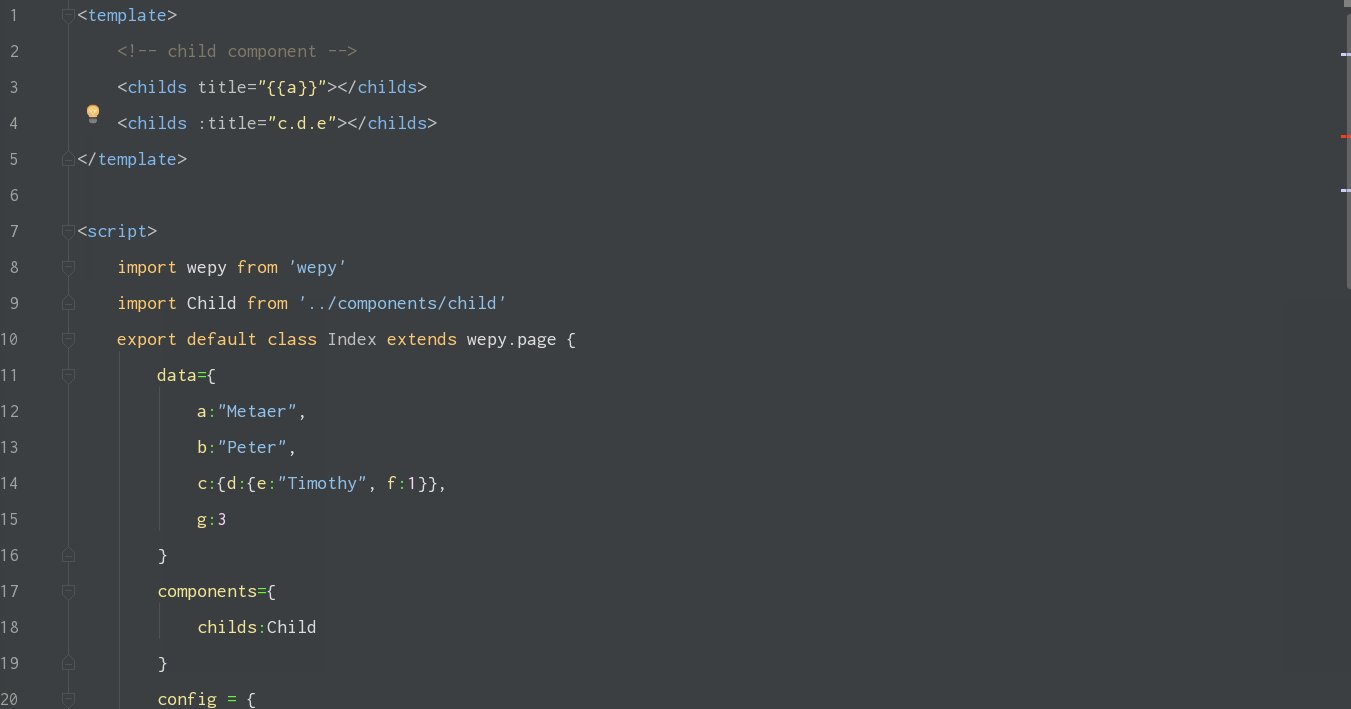
attribute=""的双(单)引号内,通过`键唤醒包裹{{ }}的变量绑定,或则通过~来唤醒没有包裹的变量绑定。v2.0开始支持 图7
- 支持
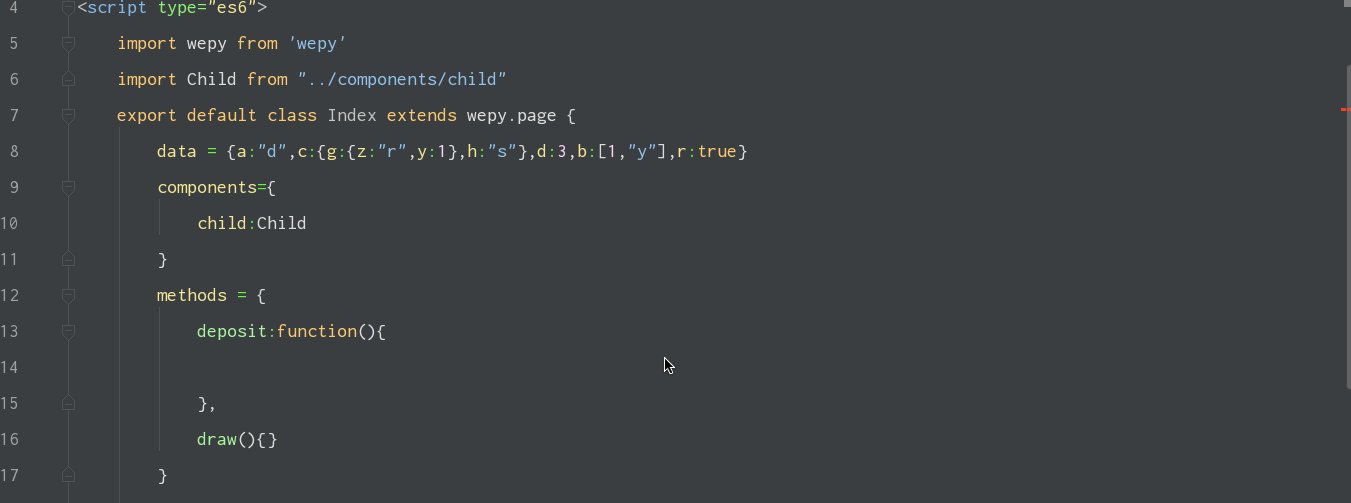
属性绑定变量时,自动提示在
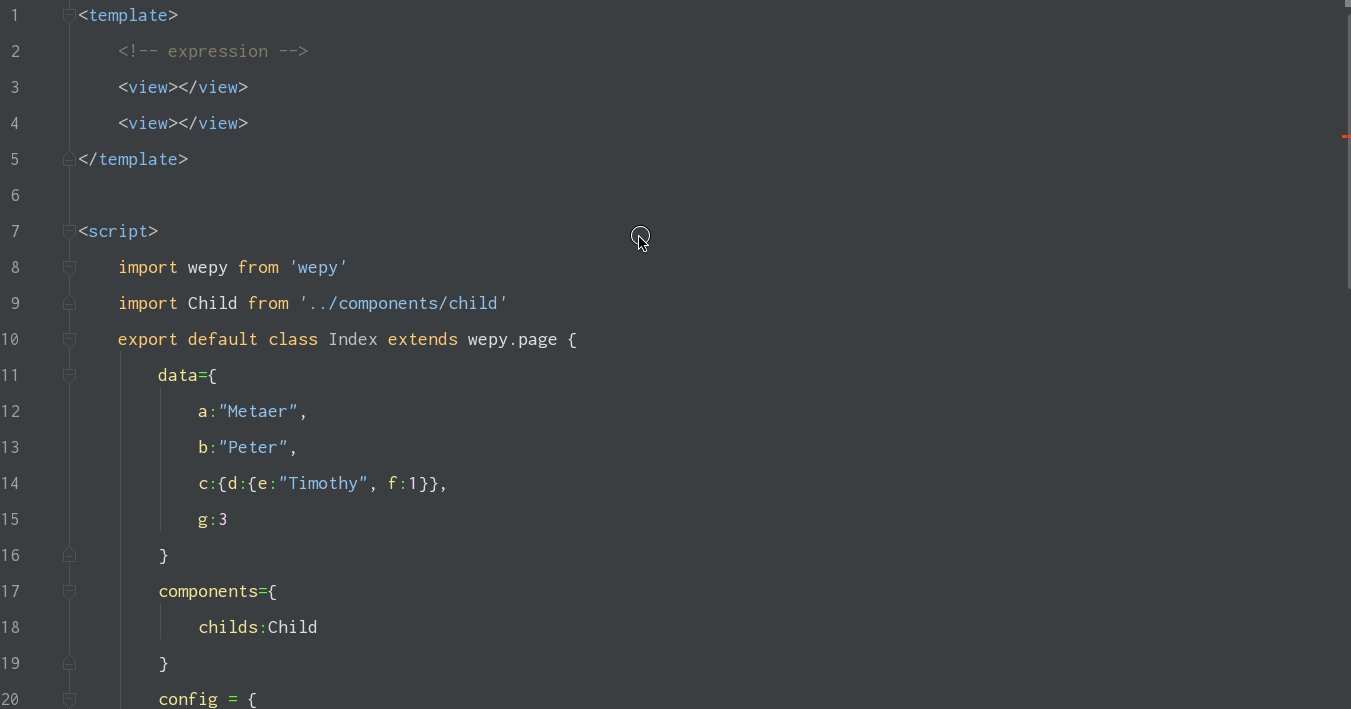
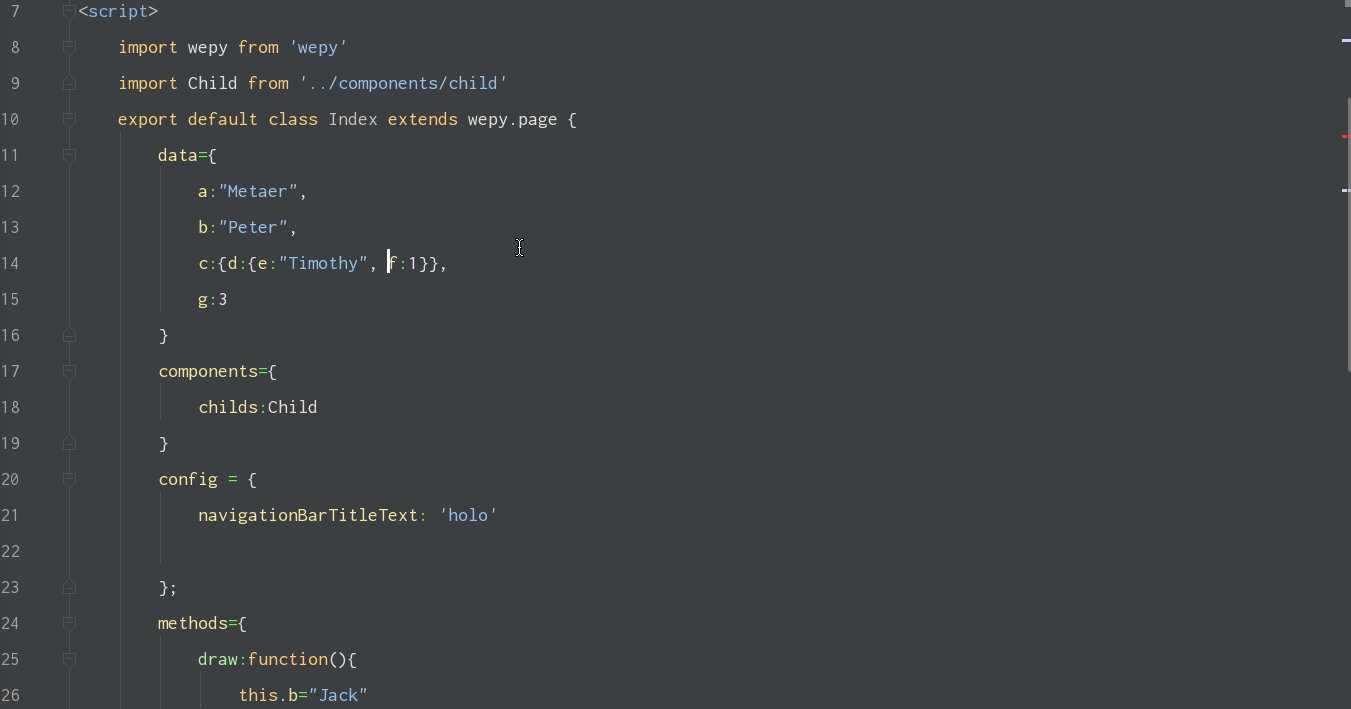
<script></script>中定义过的属性和方法支持行内表达式,并识别表达式中的变量 图8
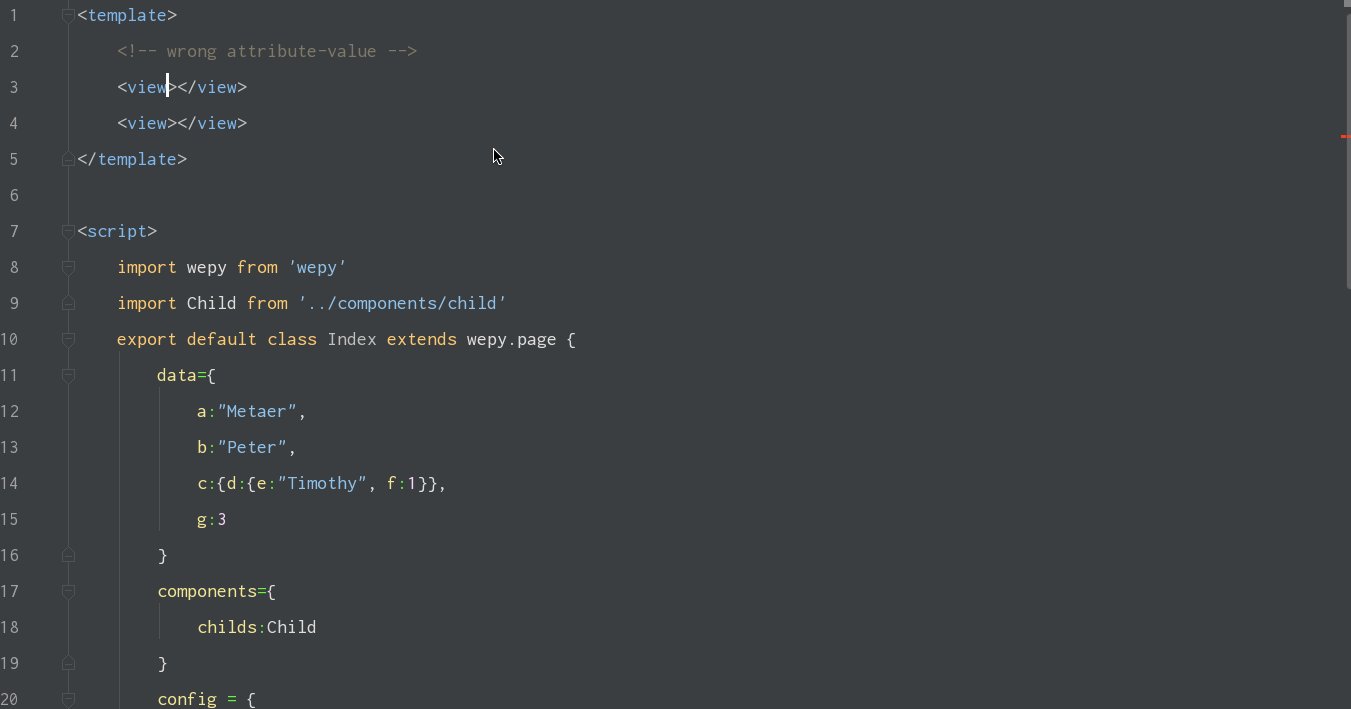
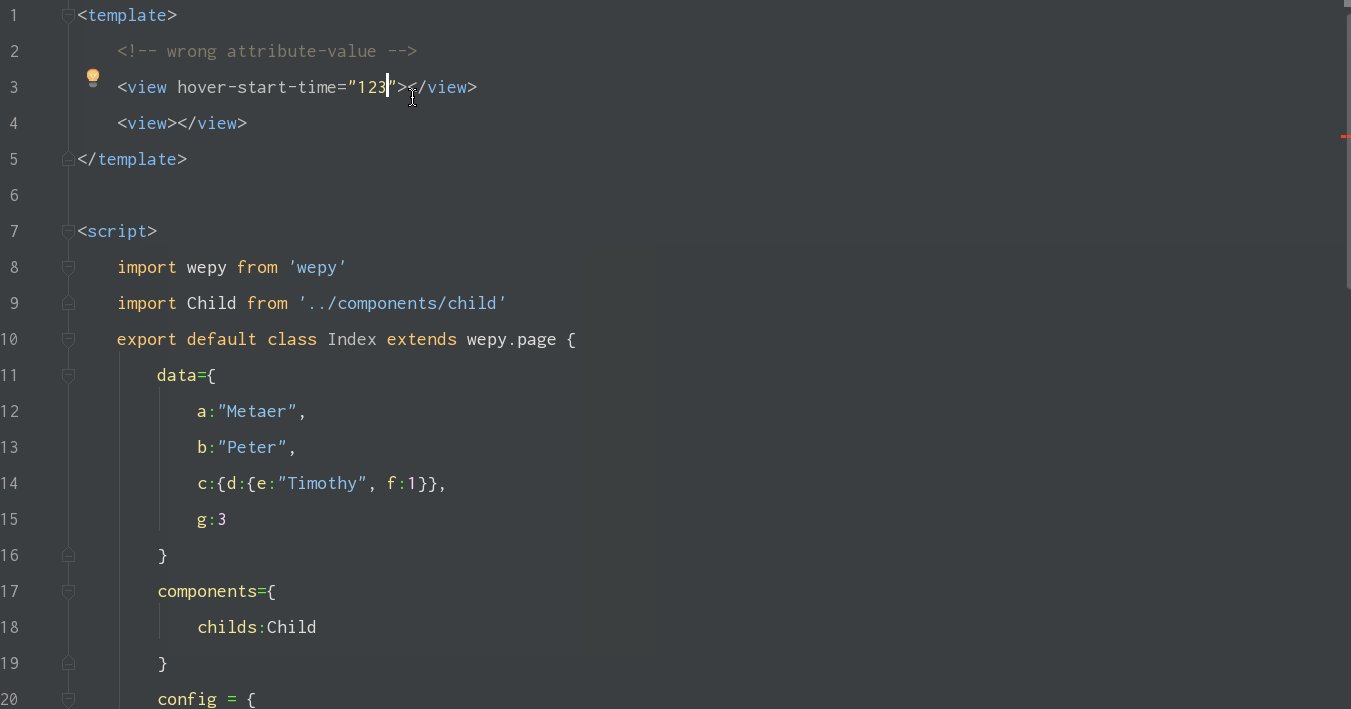
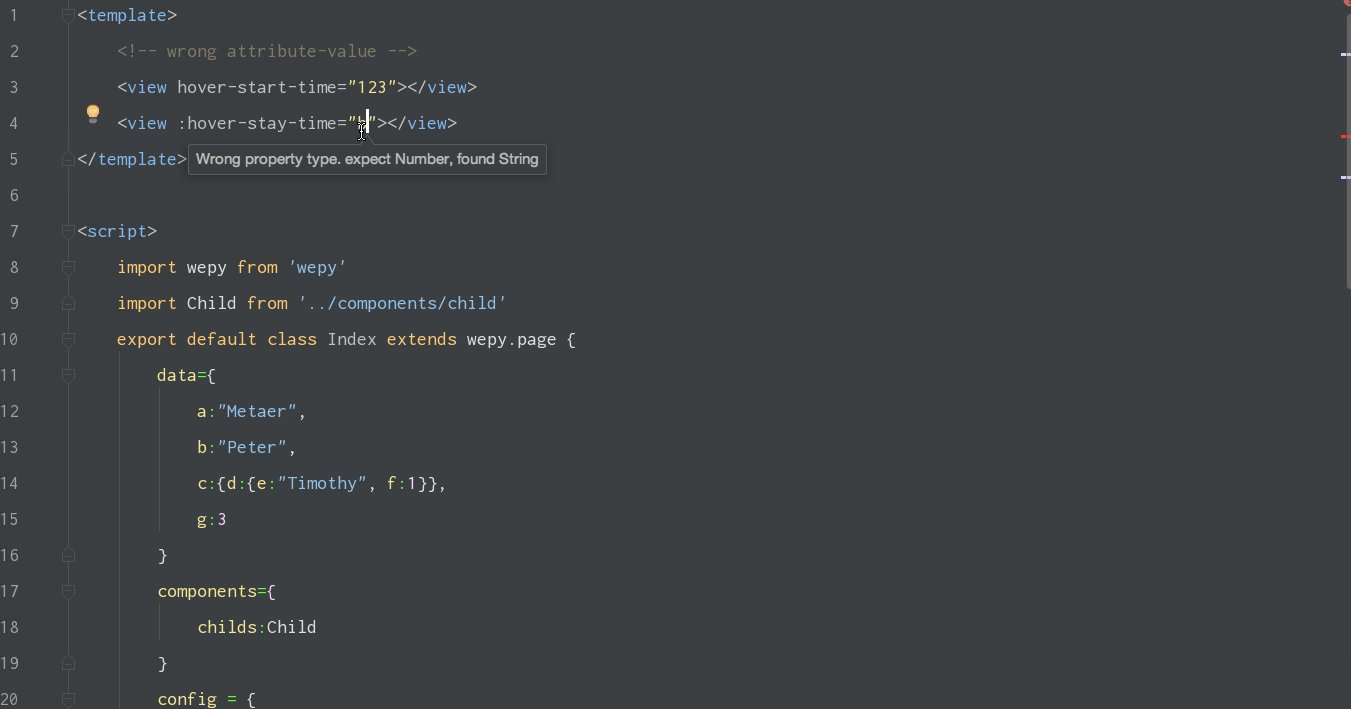
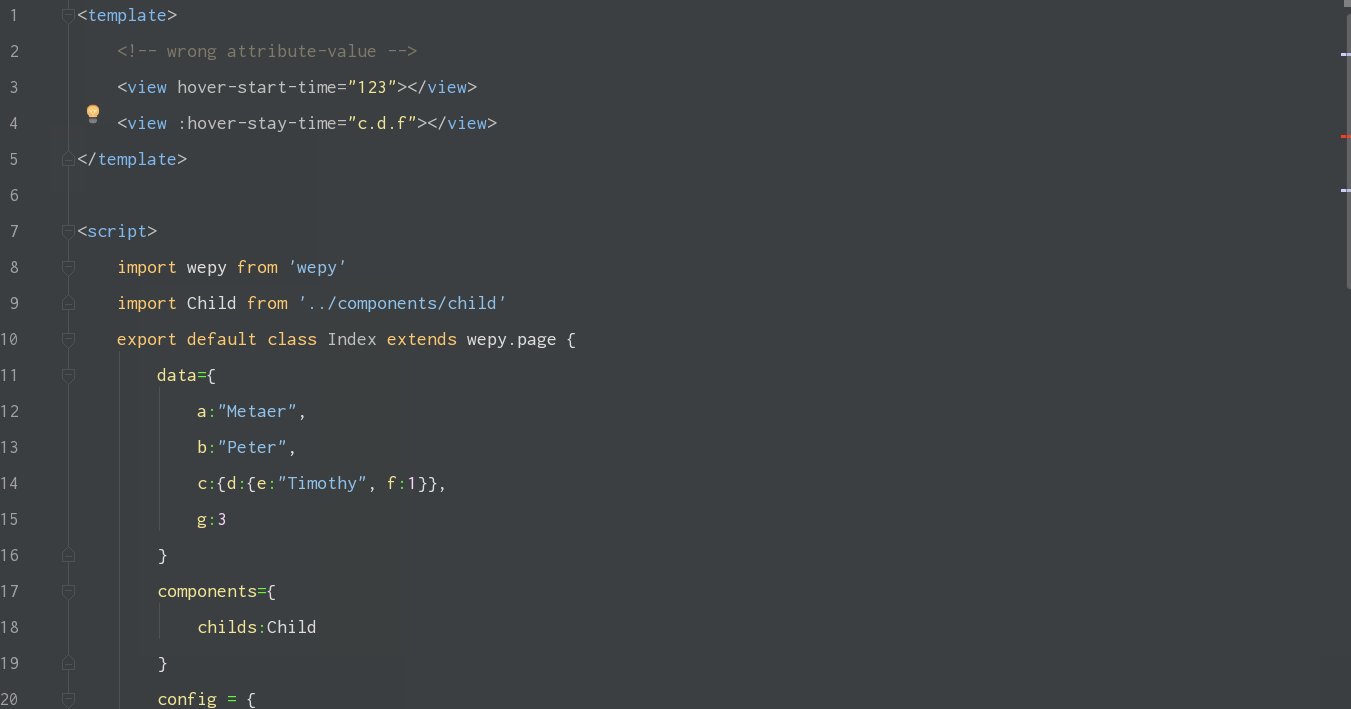
如果属性和属性值的类型不符合官方要求会提示错误 图9

图4

图5

图6

图7

图8

图9
自定义组件
支持自定义组件标签名的自动完成,并以『 custom component 』字样与官方组件区分
支持关联子组件中的属性定义,方便在父组件调用时进行相关属性提示
暂不支持组件的属性类型判断
支持
@/`/~键唤醒属性绑定。属性绑定支持行内表达式,并识别表达式中的变量
如果
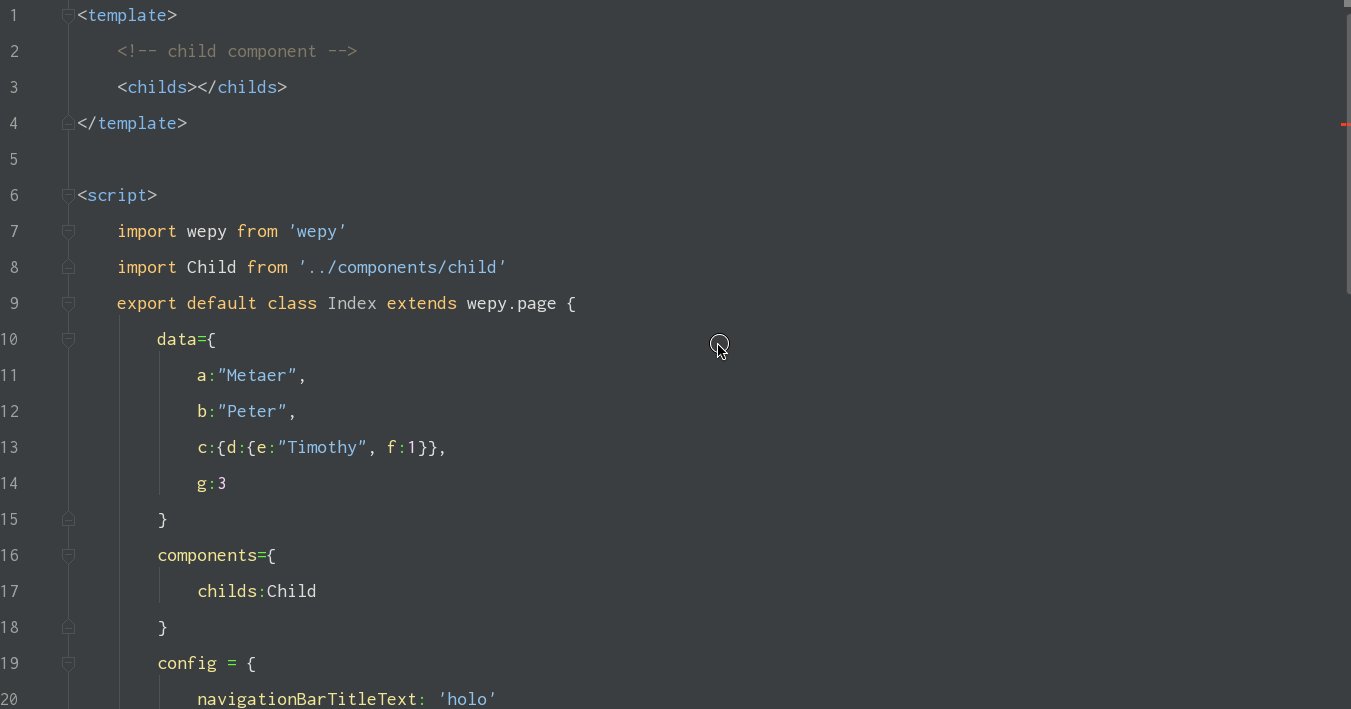
import子组件出问题,会提示错误如果发现组件的标签和属性没有关联过来,请检查
import语句和父组件中的components属性,以及子组件里的props属性
图10
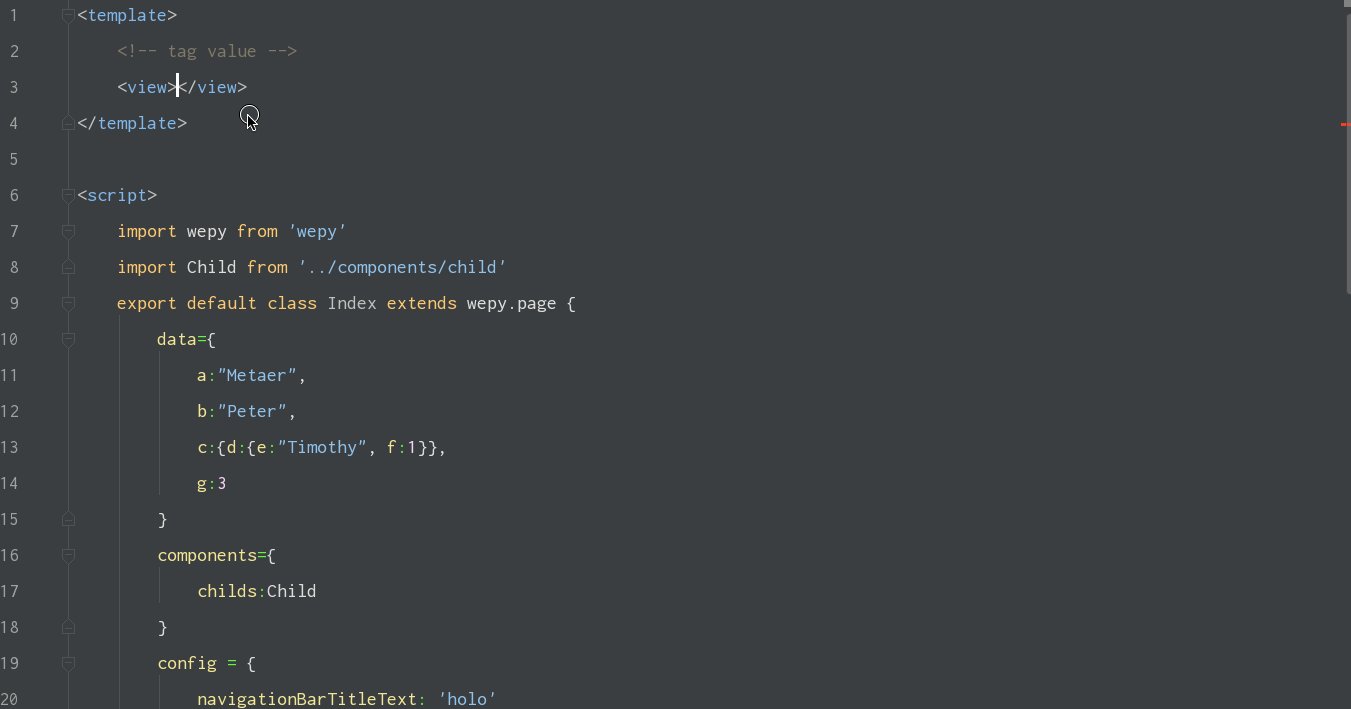
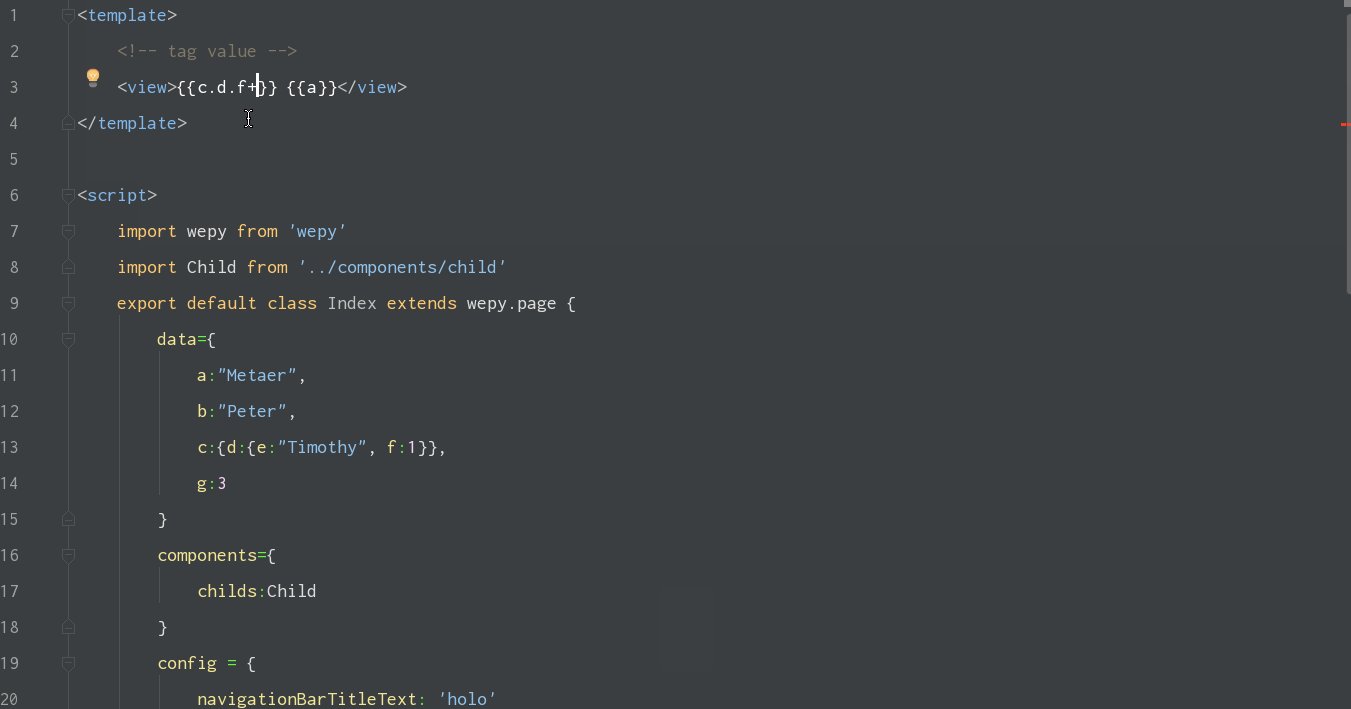
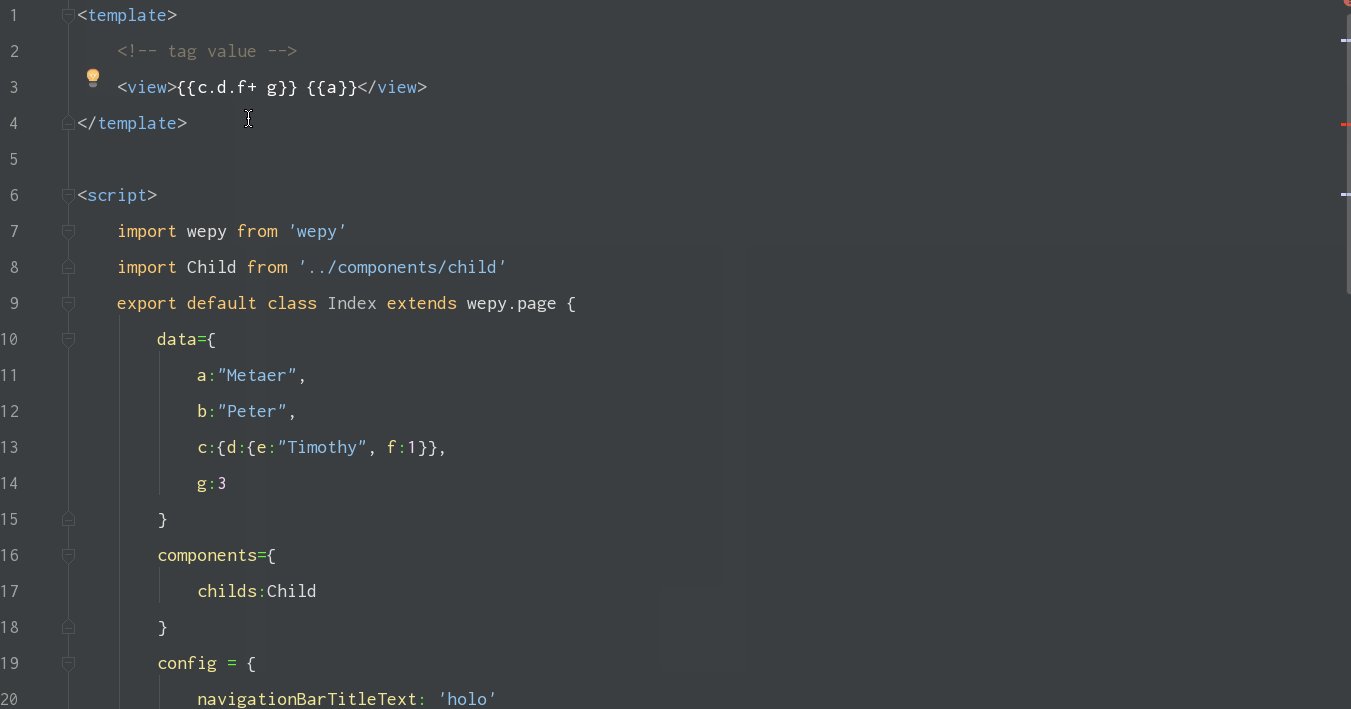
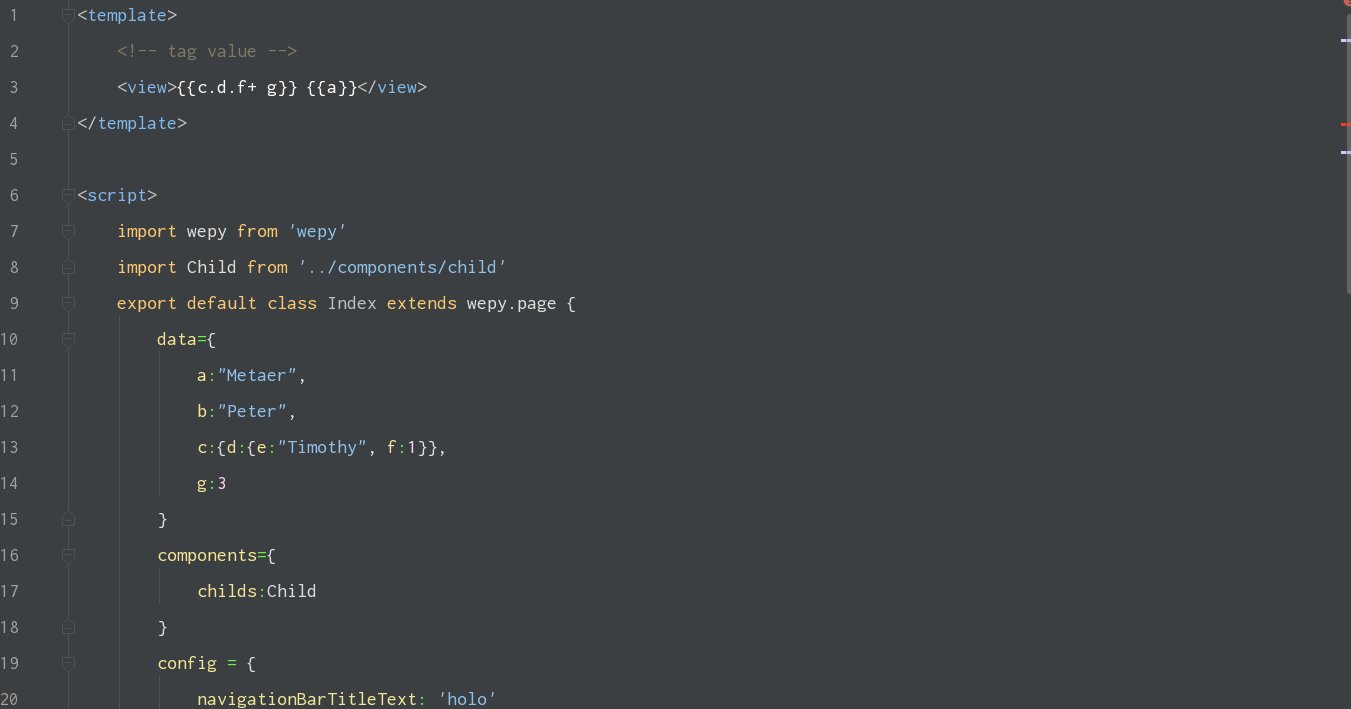
标签值
支持通过
`~来唤醒自动完成。两者区别支持行内表达式,并识别表达式中的变量
最终会插入WePY认可的
{{ }}
图11
API
基本采用liveTemplate完成
覆盖小程序自身的所有API
API以
wx_开头,方便唤醒小程序专属API原生API采用ES5语法,主要担心大家会被箭头函数的
this搞崩溃支持WePY-Promised-API。键入
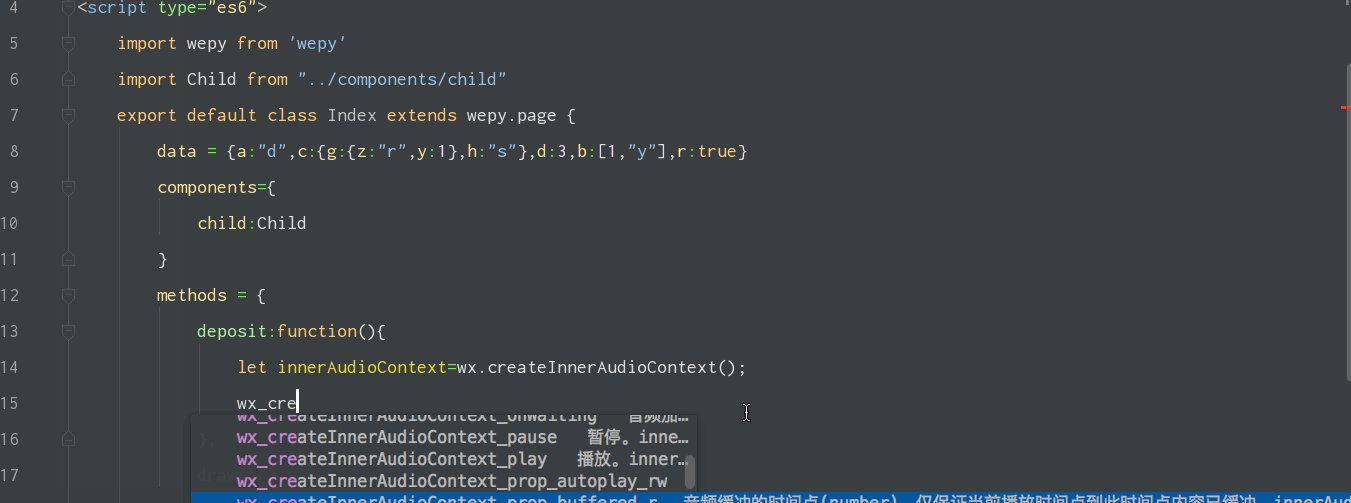
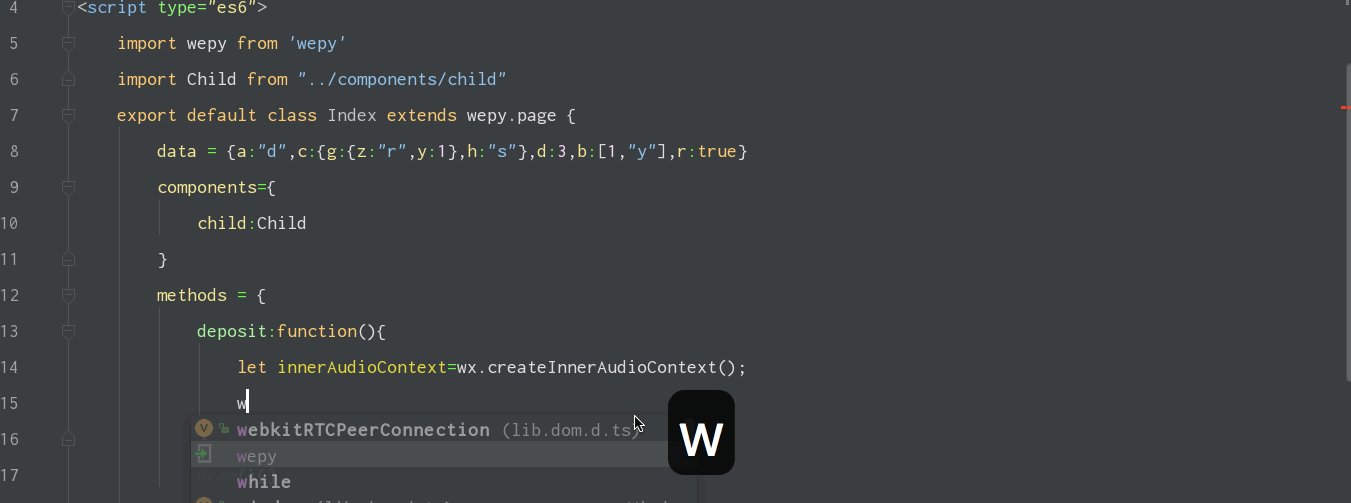
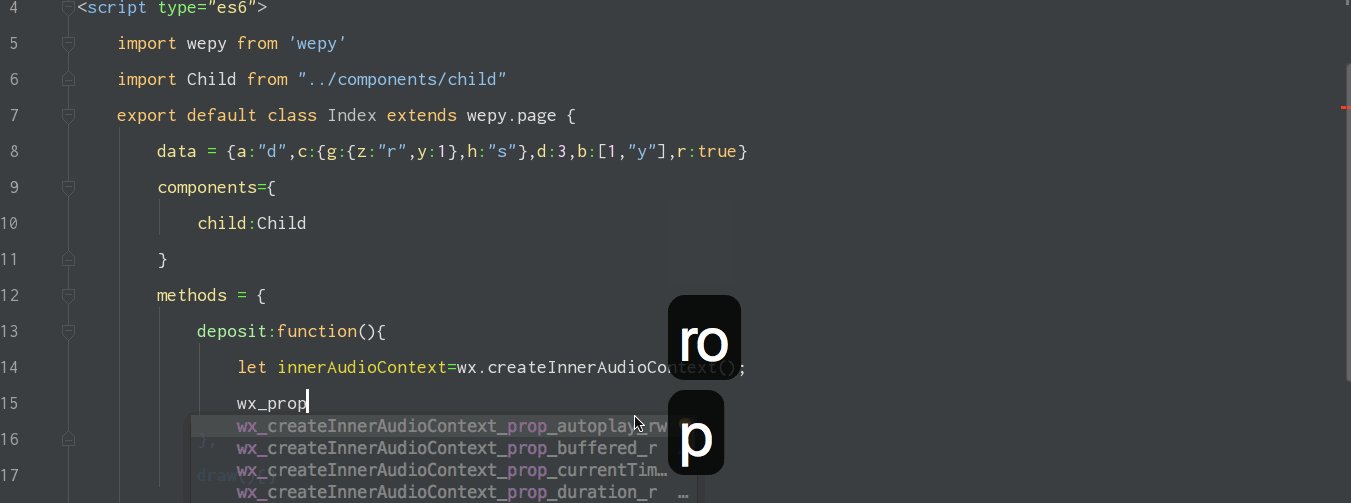
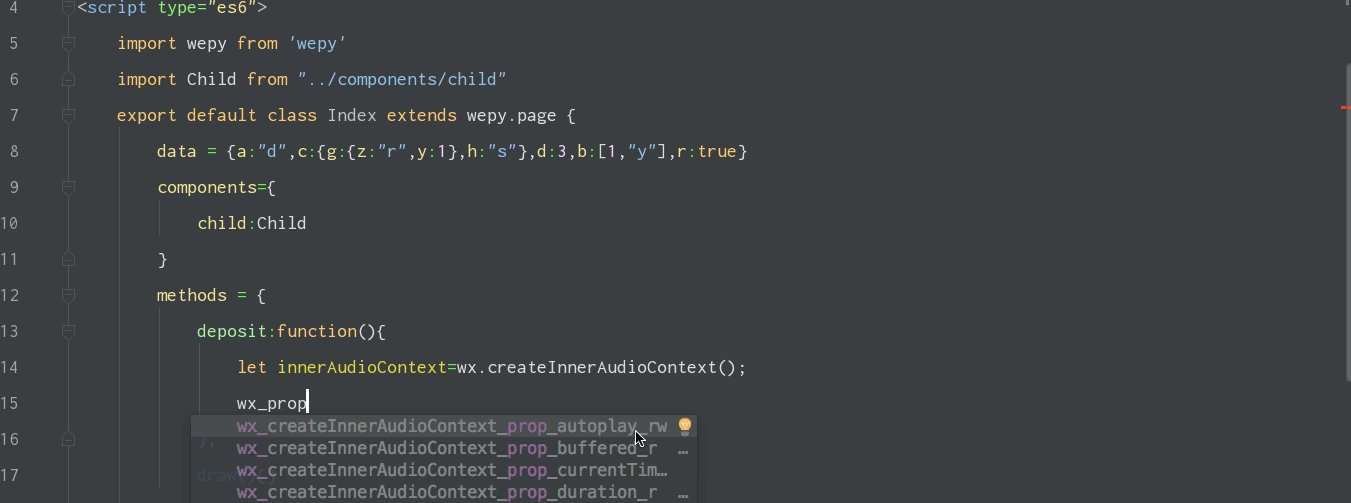
we_可以唤醒被Promise化的API。v1.1开始支持Abbreviation无需输入完整的名字,IntelliJ的自动筛选功能非常强大图13
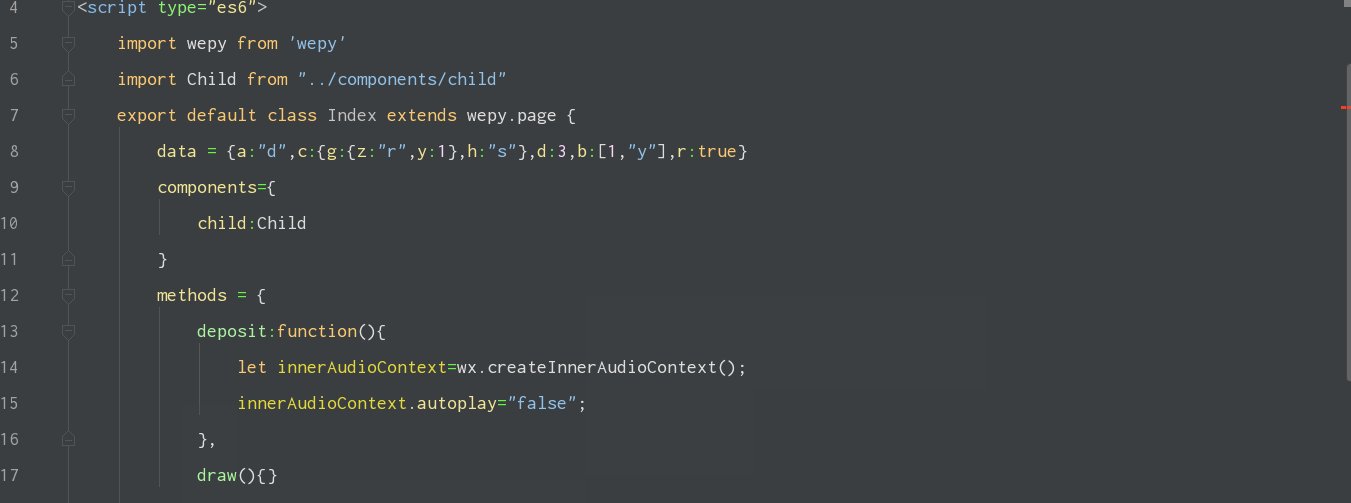
Abbreviation的命名方式有层级关系,各层级以
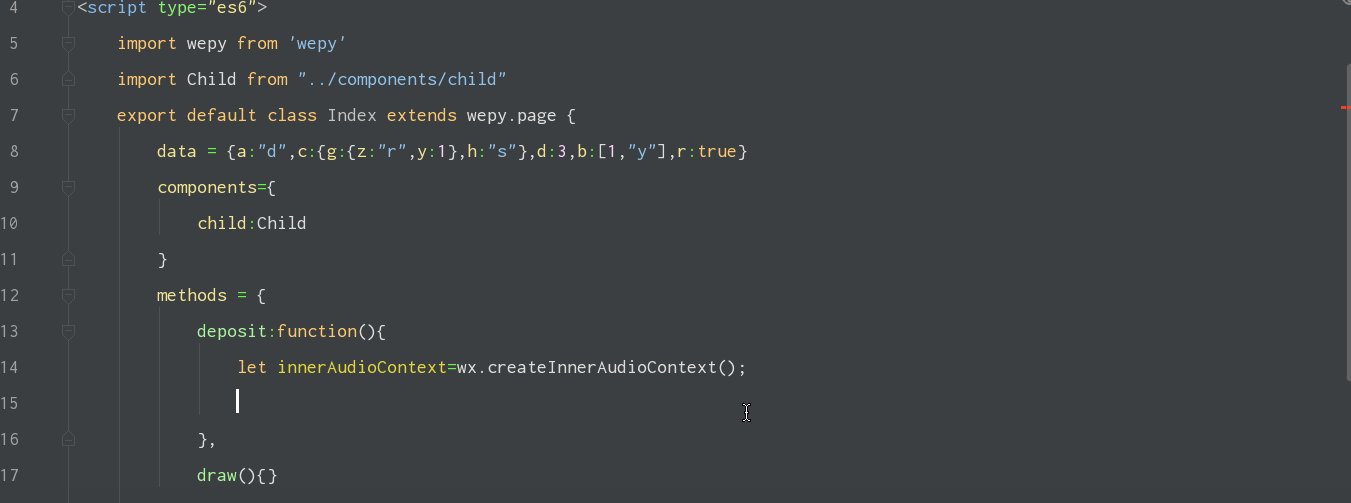
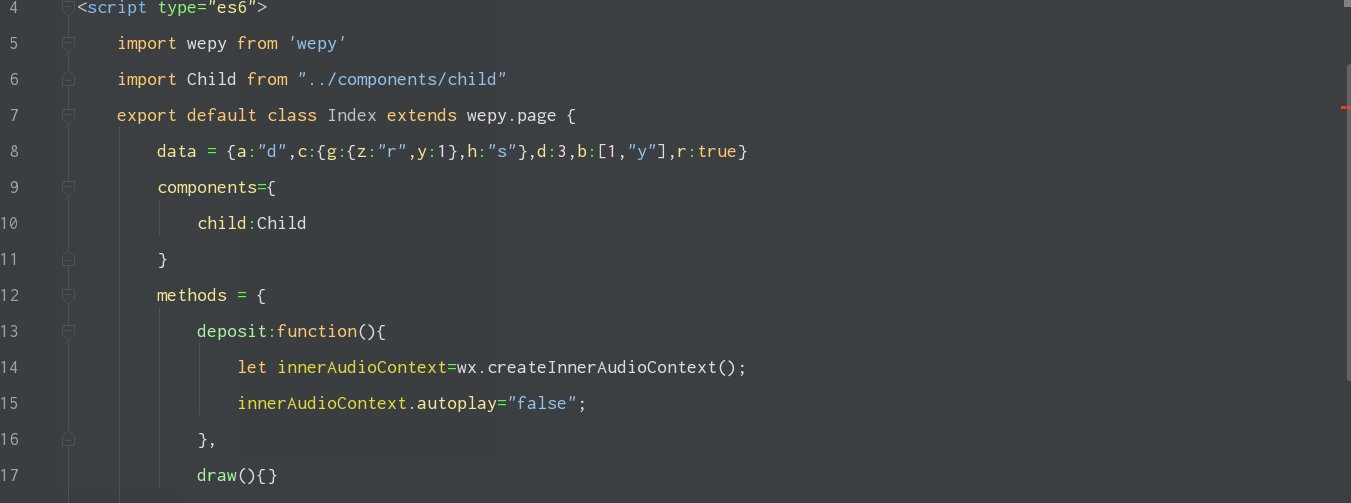
_分割。例如wx_createInnerAudioContext_prop_autoplay_rw代表这是一个InnerAudioContext的实例属性(prop表示属性,rw代表可读可写)。所以需要先通过wx_createInnerAudioContext来创建这个实例(如果实例已经创建忽略这一步),然后再通过wx_createInnerAudioContext_prop_autoplay_rw进行赋值或取值。结果如下:xlet innerAudioContext=wx.createInnerAudioContext();innerAudioContext.autoplay="false";

图12

图13
绑定方法
- 保留了小程序原生组件的bind属性,如
canvas的bindlongtap属性 - 同时增加WePY的 @ 绑定属性方式,如
@longtap,实现见属性绑定 - 我并没有对原生的 bind 属性做属性自动完成提示,因此建议你全部采用 @ 的绑定方式
- 我测试过多个属性,原生的 bind 都可以采用 @ 方式来绑定,如有例外,请告诉我
- 时机合适时我会删除所有 bind 属性
开发环境
- macOS High Sierra 10.13.4
- Java(TM) SE Runtime Environment (build 1.8.0_91-b14)
- IntelliJ IDEA #IU-173.4548.28 (插件开发)
- (macOS/windows)PhpStorm/WebStorm #PS-173.4674.46 (插件测试)
补充
- 感谢moxun制作的weex插件,他的源码为我写WePY节约了大量时间
- 感谢IntelliJ官方技术人员Peter Gromov,他的态度和耐心令我敬佩
- 请升级你用于开发小程序的 PhpStorm/WebStorm 。老版本的包在ES6的识别上有问题,而WePY依赖ES6
- 最好不要同时开启Vue插件和本插件
- 如果某款浏览器下载此插件时出问题,换一款试试
- 转发请注明来源。此项开发工作并不以『 无偿 』为导向
- 暂未上官方插件库,会上
- 暂不会开源。联系和反馈:metaer@iniself.com 或则 811046605(QQ群)
下载
wepy-plugin-intellij.jar (v2.6)1881 次
- 增加注册程序/页面/组件时的 liveTemplate 。比如
we_reg_config_app会完成注册程序时 config 内容 - 其他一些已知错误
wepy-plugin-intellij.jar (v2.5)
- 忽略绑定情况下行内表达式的错误探测(将在3.0~版本中重新加入)
- 增加
repeat标签组件 - 为文件模板的less语法默认增加
scoped属性 - 修正一些不必要的错误提醒
- 其他一些已知错误
wepy-plugin-intellij.jar (v2.4)
- 忽略非绑定情况下表达式的错误探测
- 修正一些不必要的错误提醒
- 增加
block标签组件 - 增加
wx:if等属性 - 更新 设置 说明文档
wepy-plugin-intellij.jar (v2.3)
wepy-plugin-intellij.jar (v2.2)
- 修正新建模板文件时类名不正确
- 修正已知一些错误,例如偶尔的内存过度占用
wepy-plugin-intellij.jar (v2.1)
- 修正属性默认有官方枚举值但不提示
wepy-plugin-intellij.jar (v2.0)
- 增加属性的原生绑定方式
- 组件绑定变量时增加 props 源
- 修改唤醒自动完成的热键配置
- 修改变量的reference的行为和表现
- 修改表达式的行为和表现
- 修正一些其他已知错误,例如多属性时出现的值类型错误提示
wepy-plugin-intellij.jar (v1.1)
- 增加Promise化的API
- 修正一些已知错误,例如属性值的唤醒地点、API等等
wepy-plugin-intellij.jar (v1.0)
- 第一版